ブロックエディタで記事内でスライドショーを挿入・プレビューや公開した所、表示が真っ白でしか表示されない現象が発生したので、原因と対処方法とプラグインでの対応を紹介。
現象と原因
筆者の現象はテーマがCocoonとプラグインJetpackの環境下での現象記載してます。
他環境で再現できるかは分かりませんが参考になればと思います。

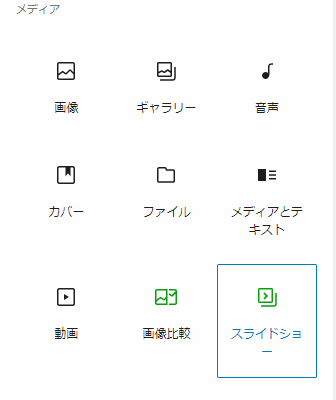
ブロックエディタ内に画像の様に有る「スライドショー」を使ってる場合にテーマCocoonの設定で表示されない現象が起きます。
上記の「スライドショー」は初めから入ってる訳でなくプラグインのJetpackの追加拡張機能です、様々な機能があるJetpackですが、このスライドショーの設定を生かすためにはCocoon設定の高速化をOFFにする必要があります。
Cocoonの高速化の設定とスライドショーを表示するブロックが合わないので表示されません、具体的には「JavaScriptを縮小化する」をOFFにすると表示はされますが、PageSpeed Insights(表示スピード)のスコアが悪くなる事になります。「縮小化」をOFFにしないでJetpackのスライドショーを使う事はプラグインとCocoon設定の問題ですのでサポートなどは難しい事だと思います。
スライドショーは専用のプラグインで対処した方が精神的にもPageSpeed Insightsスコア的にも安心します 。
以下に自分が設定したプラグインを紹介。
プラグインの紹介【Smart Slider 3】
スライドショーのプラグインはmart Slider3です。
画像やスライドショーなどではWordPressユーザーから高評価なプラグインです。
| プラグイン名称 | Smart Slider 3 |
| 作者 | Nextend |
| 有効インストール数 | 800,000+ |
| 評価 | ★★★★★(955) |
有料の機能もありますが、無料でも十分な機能があります。
無料でも高機能ですので変更出来るポイントが多くまた英語表記なので難しく感じますが、簡単なスライドショーならスグ覚えられます、少しずつ覚えて機能を覚えて最終的には企業案件でも使える程のデザインが出来るプラグインです。
インストール
プラグイン追加から検索窓に「Smart Slider 3」と入力します、この時スペースが空いてないと検索に出てこない事がありますので出ない場合は上記表記をコピーして貼り付けて下さい。

2021年8月現在で使用中の WordPress バージョンで未検証となってますが使えていますので問題無いでしょう。
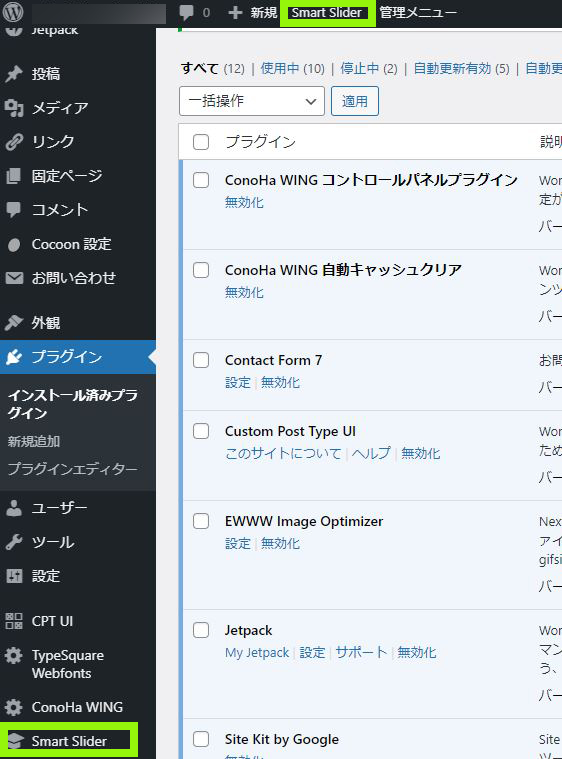
プラグインを【今すぐインストール】【有効化】をします、きちんとインストールや有効化がされていればサイドバーか上部にメニューが出来上がります。
動作はどちらも同じですので開始するにはどちらかをクリックします
使い方
多機能で何を触ればいいのか分かりにくいので、誰でも取り合えずスライドショーを作れる手順を解説、ポイントさえ押さえれば簡単なスライドショーが出来ます、私も出来たので誰でも出来るでしょう。

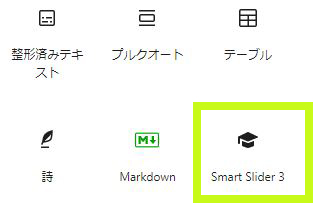
プラグインをきちんとインストールや有効化をすれば画面の様な【Smart Slider】が表示されます、上下どちらも同じ事ですので、どちらでも構いません。
上部メニューが目障りで消したい時はSmart SliderのSETINGSから≪Show in WordPress admin bar≫のチェックを外したら消えますので参考にして下さい。
新規に作る場合は【NEW PROJECT】をクリックします。

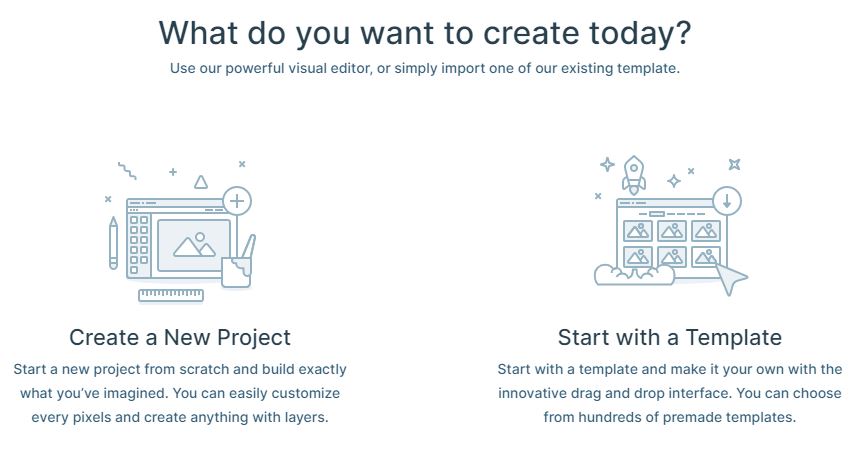
新規で自分で作成するのか?テンプレートを使って写真を入れ替えて使うのか問われます。
今回は新規で作成で説明します。【NEW Project】をクリック

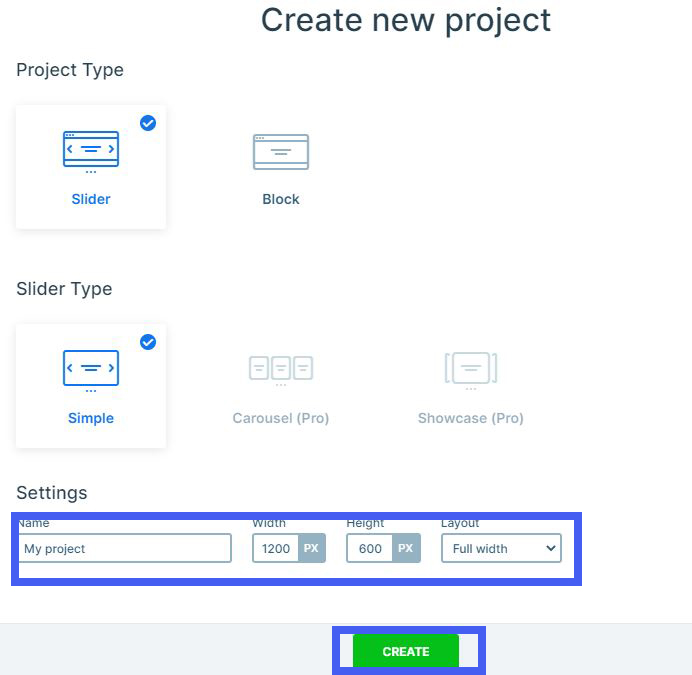
新規の名前と大きさを設定します、名前は表示されませんので、のちに自分で分かる様になってればいいです。大きさなどを設定しましたら【CREATE】をクリックします。

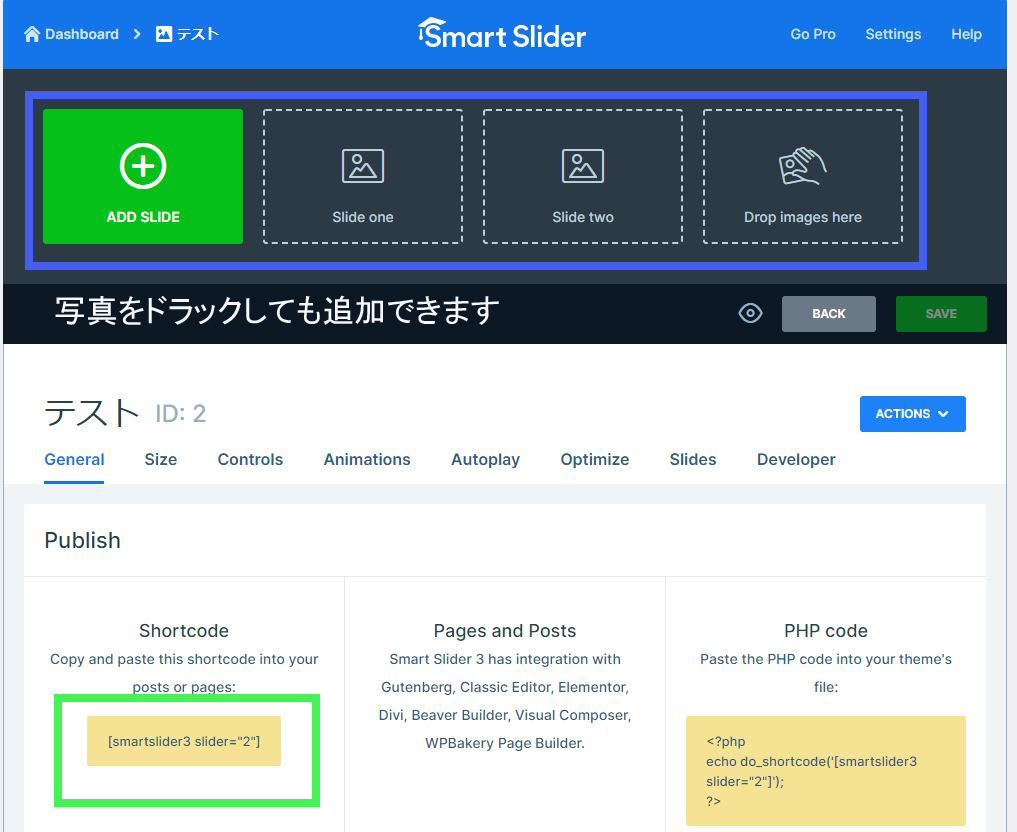
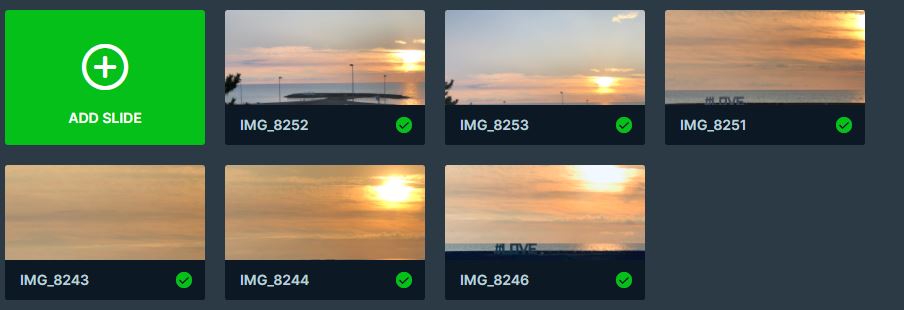
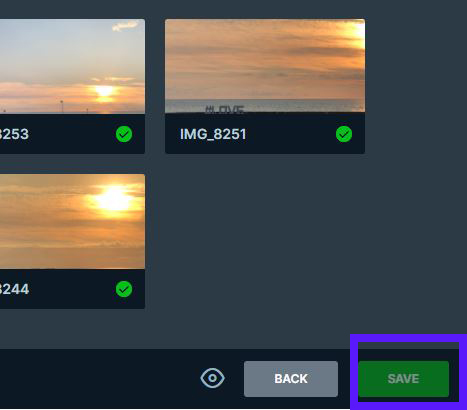
青枠に入れたい画像をドラックする事で追加も出来ますので一つ一つ追加する必要も無いです。順番も該当写真をドラックして移動するだけで簡単に入れ替える事が出来ます。

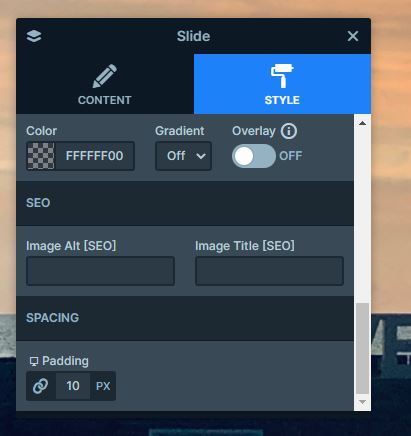
ALTの属性は検索エンジンは画像を検索出来ませんので、画像が何を説明してるのかを検索エンジンに伝える役割の説明です、画像が表示されない時にもAltに記載した文章が表示されますので、SEO的にも必ず入れましょう。


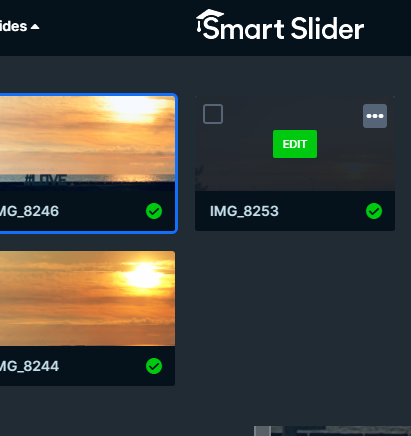
追加した画像の詳細を記入します、そのままですとAlt属性が記入されていない状態ですので、記入しましょう、【EDIT】から【STYLE】でimage Altを記入します。
設定が終わりましたら、【SAVE】して保存します。

保存が終わりましたら下記画面のショートコードで追加できます、ショートコードを使わなくても投稿に張り付ける事が出来ますので、【SAVE】で保存出来てれば大丈夫です。

投稿に張り付けするには、投稿したい場所でブロック画面に【Smart Slider 3】が追加されてますので、先ほど作成したスライドショーを追加します。


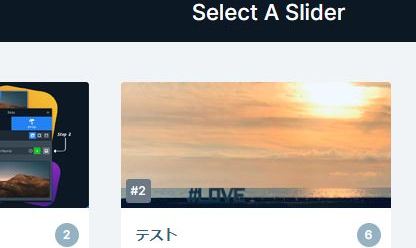
先ほど作成したスライドショーが一覧にありますので、クリックして【INSERT】追加しますと完了します。


コメント