2022年3月1日から関連広告の広告が廃止され、Multiplexとなりました。
簡単に言えば「関連記事内の広告は廃止して全部広告になりますよ!」って事です。
元々関連記事内広告は審査があり誰でも使える物では無かったのですが、今回の変更でGoogleAdSenseに合格した広告を貼る用意が出来れば貼れる様になりました。
早速どうやって設定するかやって見ました。
Multiplex設定方法
設定はAdSenseのホームページから設定します。
GoogleAdSenseにアクセス「サイト」→「広告」→「Multiplex広告」から設定します。

表示されていない方は再読み込み(F5)で表示されると思います。
新規作成をします。

作成には「横長タイプ」「縦長タイプ」があります。「レスポンシブ」対応させるかさせないかを選びますが、レスポンシブが推奨されています。
広告スタイルは自分のサイトにあった「テキスト色」「背景色」を選びます。
レイアウトカスタマイズは出来ますがAdSenseに注意事項が載ってます。
注: これらのオプションは推奨されません。これらのオプションを使用して Multiplex 広告をカスタマイズすることはできますが、すべての状況で引き続き動作することを保証することはできません。
GoogleAdSense
レイアウト変更の詳細はこちらで確認して下さい。
仕方は先ほどのリンクで載ってる方法です。xxxxxxxxxは自身のコードを入力して下さい。slot=”の数字も変更して下さい。
変更の仕方は下記で実践を記載してます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx" crossorigin="anonymous"></script> <!-- pbad --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxx" data-ad-slot="1234567890" data-matched-content-rows-num="4" data-matched-content-columns-num="1" data-matched-content-ui-type="image_stacked" data-ad-format="autorelaxed"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
の黄色の部分を自身のコードに置きかえる事で変更出来ます。
広告新規作成
左上の名前を入力してから【作成】をクリックします。

名前は自分が認識できる名前にして下さい。
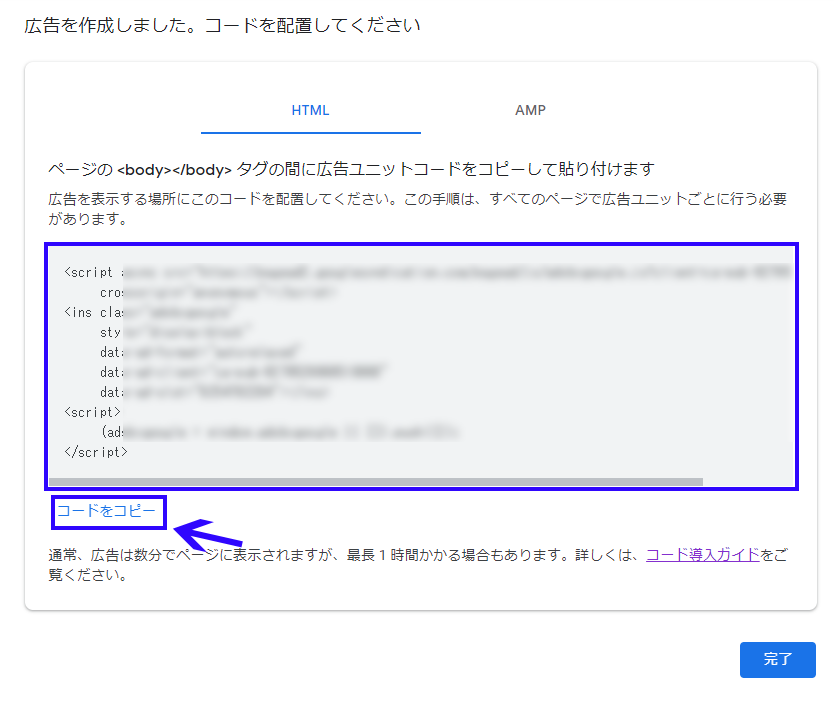
【作成】を選択しますとコードが表示されます。レイアウト変更したい時は先ほどのレイアウト編苦を参考に実施して下さい。

実際のコードです。テーマによってもコード追加場所が違いますが、分からない時には <body></body>で表示はされます。
実際の表示とカスタマイズ
実際の表示です、そのままのコードを貼り付けました。

広告が多いと感じたので行を減らそうと思います。レイアウトカスタマイズを参考に4つの広告と1行にしたいと思います。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx" crossorigin="anonymous"></script> <!-- pbad --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxx" data-ad-slot="1234567890" data-matched-content-rows-num="1" data-matched-content-columns-num="4" data-matched-content-ui-type="image_stacked" data-ad-format="autorelaxed"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
青色マーカーのdata-matched-content-rowsは「行」、data-matched-content-columnsは「列」を表します。この列と行を変更すると表示させる個数が変更出来ます。
コード例では4つの広告で、1列にしてます。※ポリシー違反にならない様に注意して下さい。
下記は変更後の表示です。

先ほどの2行あったのが1行になりました、効果のほどは分かりませんが元々実感して無かったのでこれで様子を見ようと思います。
まとめ
2022年3月1日から依然の関連記事内に広告が入るのが無くなりアドセンスを使える人にはMultiplexとして広告が貼れる様になりました。
依然の関連記事内は審査がありましたがMultiplexは無いので一度試すのに実装できたと思います。
効果的な表示方法があれば直していきたいですが、現状このままにしたいと思います。


コメント