WordPressの投稿内ではコードを実行する事がそのままでは実行する事が出来ません。
しかしブログをしているとコードで実行した方が楽な場面が出てきます。
便利なプラグインソフトがありますので導入と導入した時の動作を紹介します。
手順は以下完了します。
- プラグイン導入
- プラグインで実行するコードを記入・保存
- コード化した物を投稿内でショートコードを埋め込む
現状がどうなっているのか?
<?php
$tag_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプ
'tag' => '○○○○', // タグをスラッグで指定する場合
'posts_per_page' => 10, // 表示件数
'orderby' => 'date', // 表示順の基準
'order' => 'DESC' // 昇順・降順
));
global $post;phpを記載してもそのまま記載されてしまいます(※例コードは一部省略してますので実行は出来ません)
このコードを記事内で実行してする様に実行します。
Insert PHP Code Snippetインストール方法
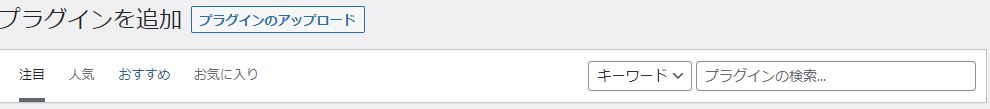
【プラグイン】から【新規追加】を選択します。



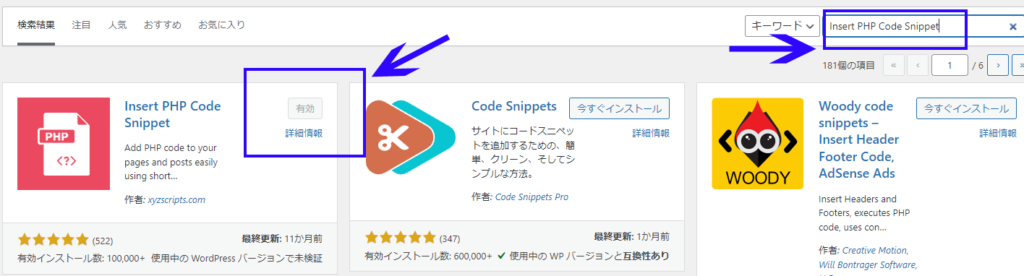
新規追加の検索窓に「Insert PHP Code Snippet」と入力してく下さい。

【インストール】→【有効化】でインストールは終了です。
設定の仕方・コード登録の仕方
早速実行するコードを入力します。

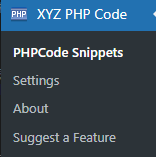
正常に有効化が出来れば画面の様なダッシュボードが有るハズです。
PHP実行するコードを記載します。
【PHPCode Snippets】をクリックします。
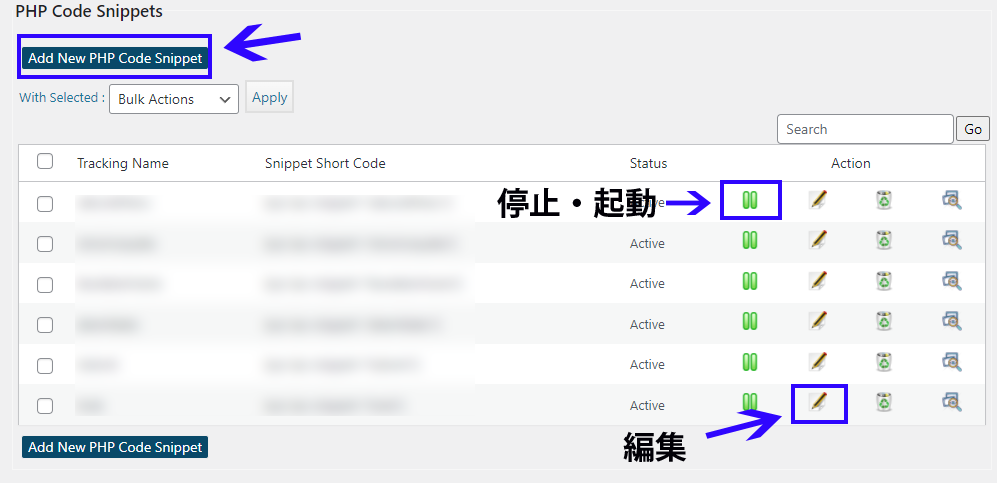
以下の様な画面になります。

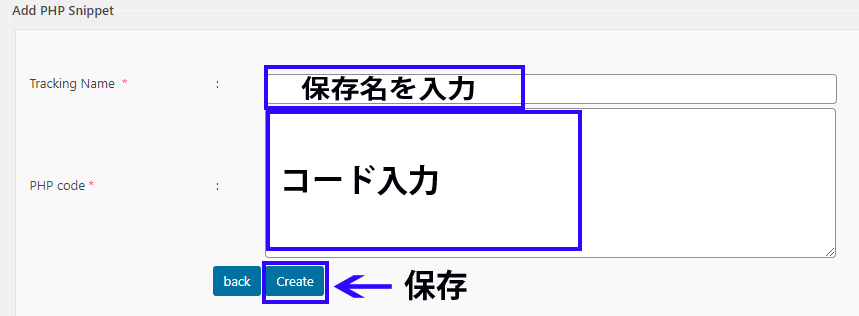
【Add New PHP Code Snippet】で新規のコードを入力画面になります。

実行したいPHP Codeを入力します。コードが間違っているとエラーが出ます。
【Tracking Name・保存名】は日本語では登録出来ません、エラーで弾かれます。
保存名はその後のショートコードに使われますので自分が認識し易い名前にして下さい。


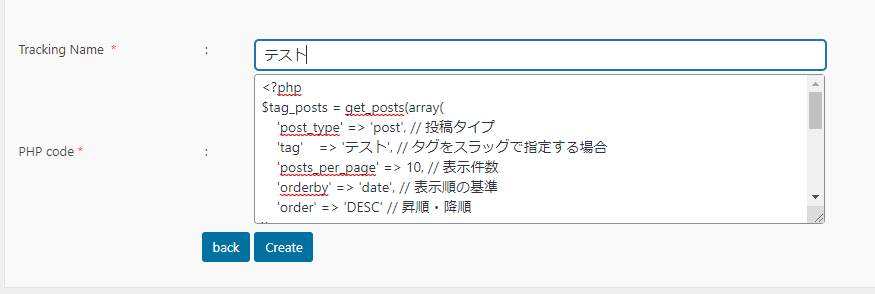
画面はテストで入力したコードです、Tracking Nameを英数時(例ではTestしてます)に変更して

【Create】で登録完了です。
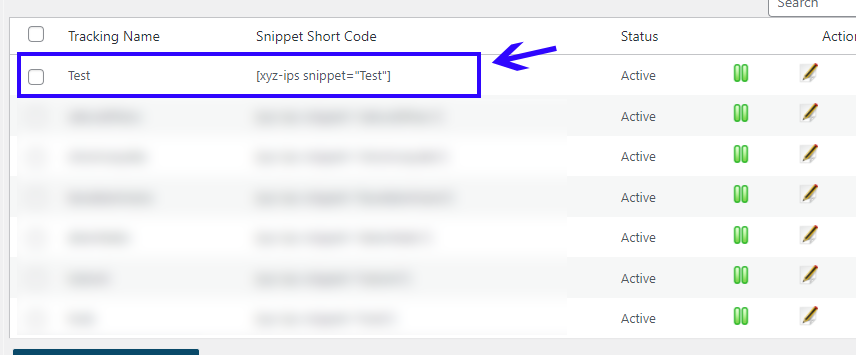
完了すると以下の様にコードが表示されます。

【”Test”】とTracking Nameで入力した文字がコード化されてます
作成したコードをコピーします。
投稿内にコードを埋め込む
作成は簡単です。
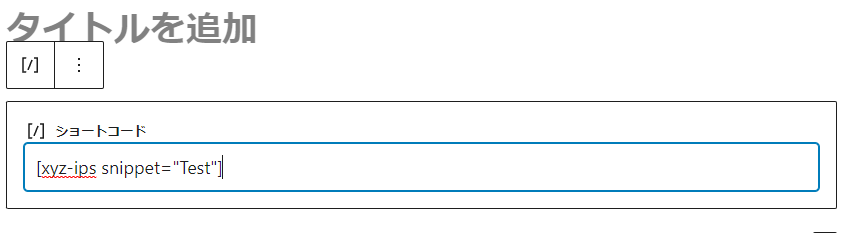
先ほど作成したコードを任意の場所の投稿内に入力します。

ブロックエディタで説明しますが、ショートコードで先ほどコピーしたコードを入力するだけです。
投稿内でする事はこれだけで完了です。
コードが正常に働いているかはコード一覧からも確認は出来ます。


コメント