写真を挿入した際に、写真に対する説明「キャプション」を入力する事で写真に対する説明や補助的な説明をする事が多くあります。引用や出典などを入れる為にも正確に入れる事が重要です。
下記の画像の様に何故かキャプションが縦になってます。これでは読みにくいしレイアウト的にも良くないです。
こうなった原因はJetpackの設定が原因です。

この状態を解消しましょう。
縦書きになったJetpackの原因機能
縦書きになった画像ですが、基本画像をセンター(中央配置)にした時になっている様です。
上記写真もセンターにしてますのでまさに同じ現象です。
問題を解消する為にどこを設定変更すればいいのでしょうか?次に説明します。
Jetpackのどこを設定変更すれ良いのか?
ではJetpackのどこを変更すればいいのか図解入りで解説します。

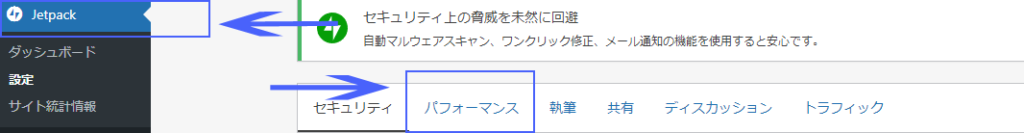
グローバルメニューから【Jetpack】を選択から【設定】を選択します。
【設定】を選択しますとその中に【パフォーマンス】がありますので選択します。

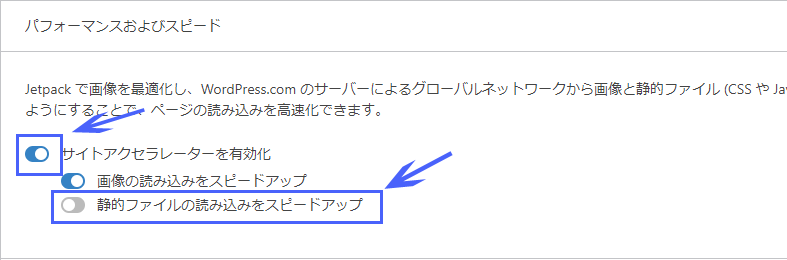
「パフォーマンスおよびスピード」の項目があります、その中に高速化の項目の中に有る設定を変更します。
【サイトアクセラレート】を無効すると解決しますが、【静的ファイルの読み込みをスピードアップ】を外すだけでも解決は致しました。
ブログ環境や他プラグインでの競合で個々に対処が違いますが、私の環境では出来ました。
高速化にはとても大事ですがレイアウトが崩れてまで導入する必要はありません。
不要なプラグインなどは切って置きましょう。
まとめ
表示レイアウトに関係する問題が起こった時には多くは、画像の圧縮プラグインや画像の遅延読み込み機能の重複や相性を疑う事で解決する事が多くありますので疑って下さい。
特にCocoonは元々多機能でプラグインが入ってる状態と同じですので競合が起こり易いので、新規にプラグイン入れた時には注意しましょう。


コメント