他のサイトを見るとメニューが二行(二段)になり横のスペースを使う事無く表示されてるのを見た事は無いでしょうか!?メニュー名が長くなった際には他のメニューと比べてもスッキリと見せる事が出来るでしょう。
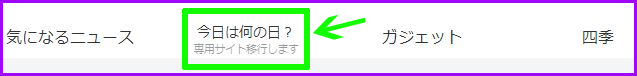
このサイトでは以下の画面の様に二行でスペースを節約と見やすくしてます。

早速設定方法ですが、難しいコードを書いたり追加したりする事無く出来ます。
メニューを二行にする設定方法
通常のメニュー画面から「外観」➡「メニュー」➡「表示オプション」➡「詳細メニューから【説明】をチェック」➡「メニュー構造」➡「説明欄に記入」で完了です。
順を追って説明します。
二行にする際の設定をする
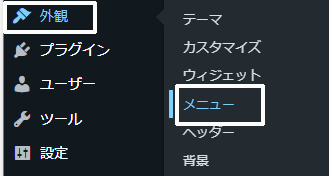
メニューから「外観」から「メニュー」を選択。

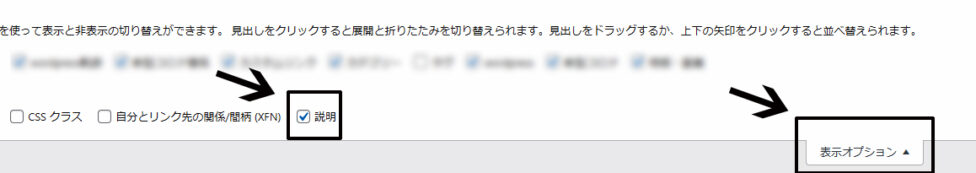
メニュー選択すると画面上の方に「表示オプション」がありますちょっと見にくいかも知れませんが右上のヘルプの横にありますで見れば分かるでしょう。

すでにチェックが付いてる方もいるでしょうが、付いていた場合にはそのままでよいです。
二行目に入力する場合
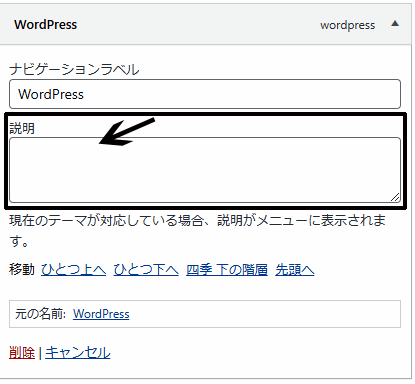
先ほどの「説明」にチェックを付けると「メニュー構造」内の現在のメニューに「説明」欄が追加されます。

現在のメニュー欄に「説明」欄が追加されます、画像の場合は「ナビゲーションラベル」は元々のメニュー名で「説明」欄はナビゲーションラベルの下に追加される2行目に表示されます。
メニューを「カスタムリンク」で作成すると任意の場所・URLなどを追加してメニュー一覧に表示させる事が出来ます。
テーマによってはメニューの二行表示が出来ない可能性が有りますのでその時は「function.php」にコードを追加する必要があります。


コメント