ブログ運営には最低限の連絡方法が必要になります。
連絡が取れない状態では、ブログやサイトに信用性が著しく低下します。
- 記事内容の変更
- 問題がある記述の連絡
- 記事掲載の依頼
- 筆者との連絡手段
など様々な事にコンタクトフォーム(お問い合わせ)が必要になります。
またGoogleAdSenseには問い合わせが必須とも言われています。
プラグインで簡単に設定出来ますので早速導入してしまいましょう。
コンタクトフォームは他にもありますが、「Contact Form 7」は設定が簡単ですが実用的な機能は備わっています。
- Contact Form7のインストール・有効化
- Contact Form7の設定する
- Contact Form7で作ったショートコードをコピー
- コピーしたショートコードを固定ページに貼り付け
- 固定ページを【公開】する
Contact Form 7導入方法
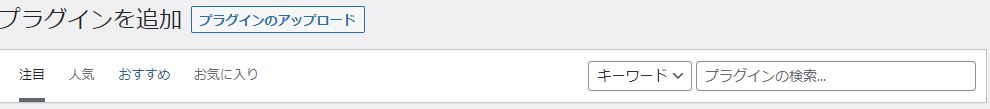
ダッシュボードから「プラグイン」を選択します「新規追加」を選択します。



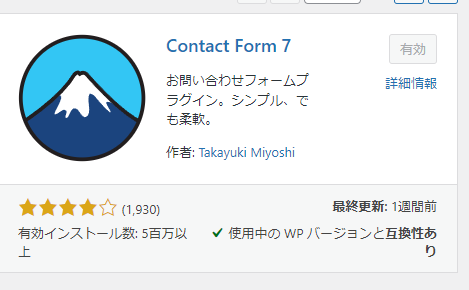
プラグインの検索から【Contact Form 7】を入力します。

検索が間違って無ければ以下の画面になります。

Contact Form 7設定の仕方
インストールが終わりましたら設定に移ります。
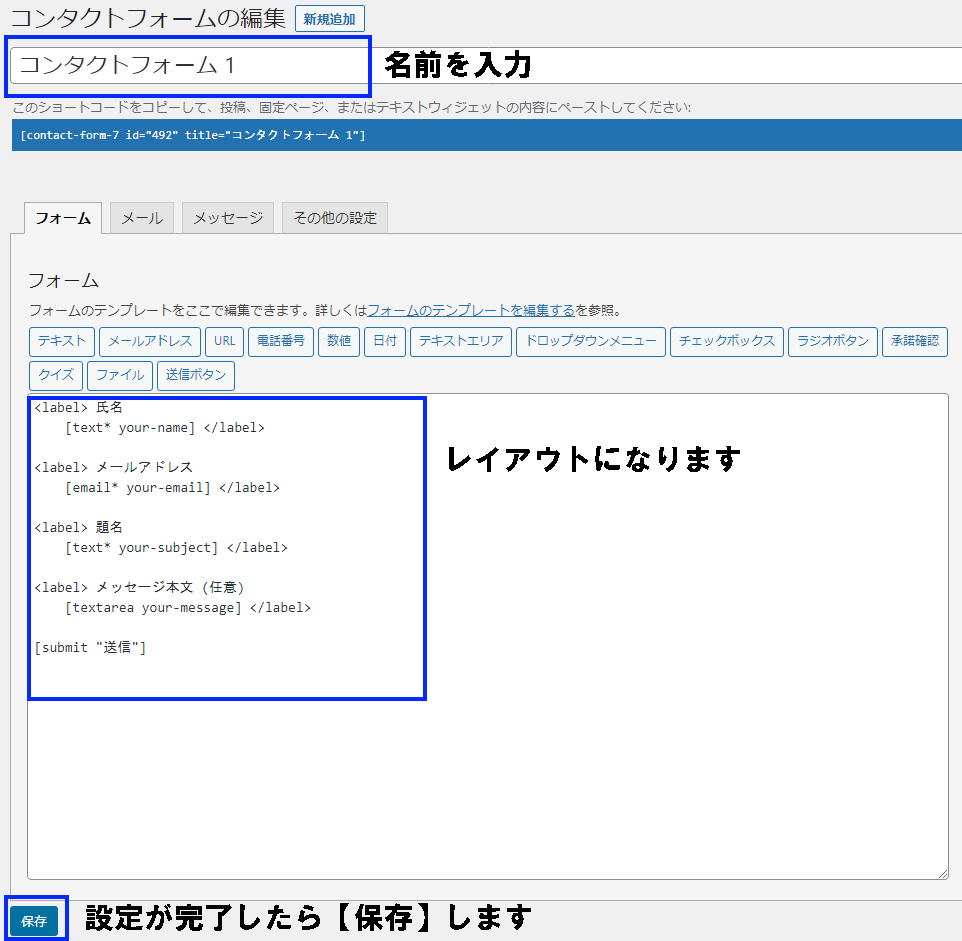
名前を変更します。使い易い名前にします。

それでは詳細設定をしていきます。
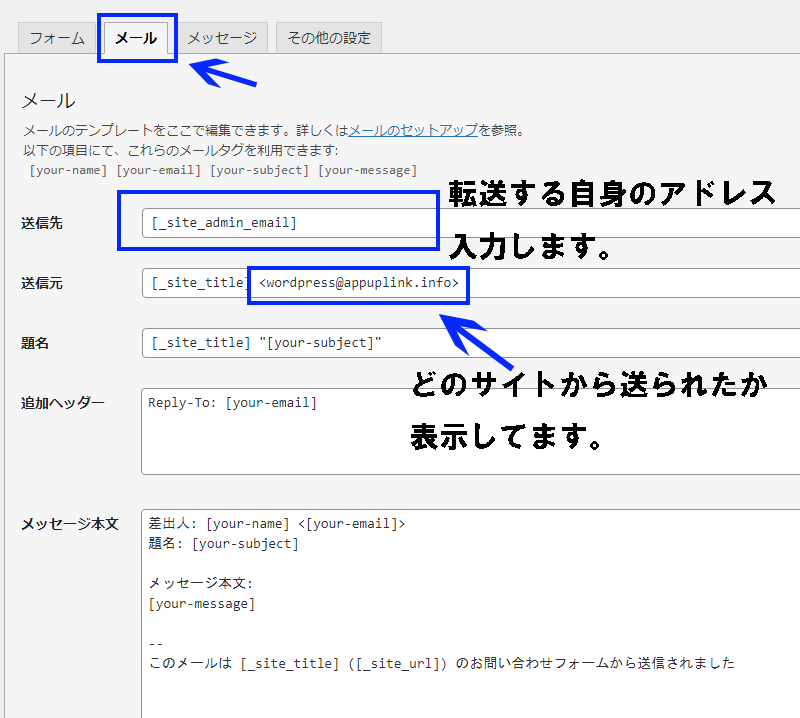
詳細設定「メール」で転送先を設定します
自身のメールに転送をする時設定をします。
自身転送では無く送った方に自動返信メールの場合は[_site_admin_email]などを使う事が出来ます。
タブで「メール」選択

- 送信先に自身の受け取りたいメールアドレスを設定します。
- 送信元はどこからのサイトから送信されたか分かります。
自動返信する際にはメッセージを変更して下さい。

同時に両方を設定したい時は「メール」タブ下にメール(2)がありますチェックして使って下さい。
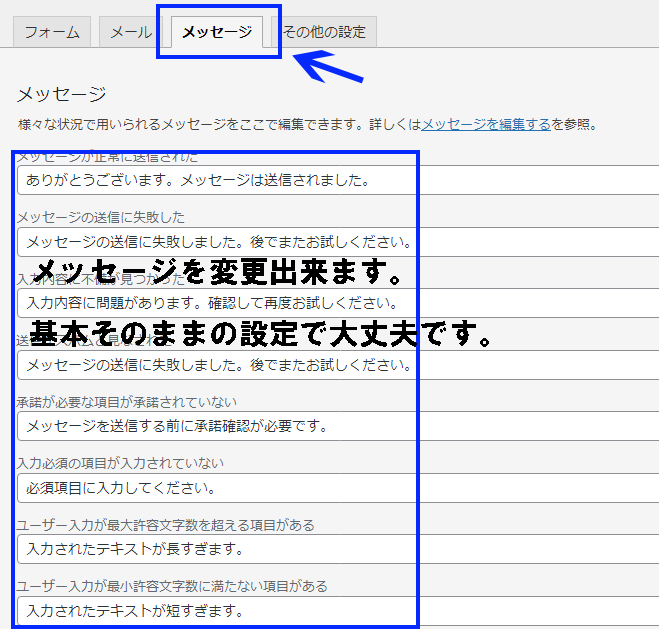
詳細設定「メッセージ」で転送先を設定します
様々なメッセージが送信された際に表示する「メッセージ」を変更出来ます。

基本は文字の変更はしなくても使えます、自身のサイトに有ったメッセージに変更して下さい。
すべて終了したら【保存】をクリックします。
以上でContact Form7の設定は終了です。
そのままでは設定が終わっただけですので、実際に【公開】しましょう。
実際にコンタクトフォームを公開する
すべてのコンタクトフォームが終了しましたら実際に公開します。
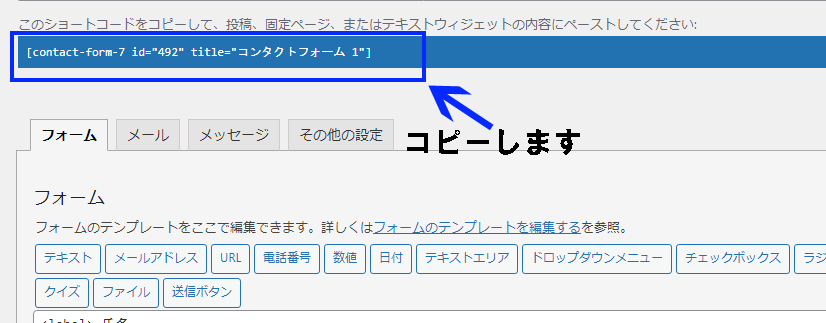
コンタクトフォームの最初の画面に有るショートコードをコピーします。

コピーしましたら固定ページを新規作成します。
固定ページを新規作成
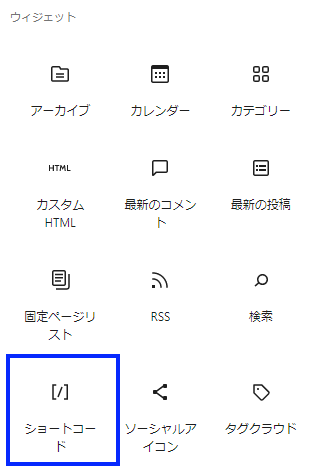
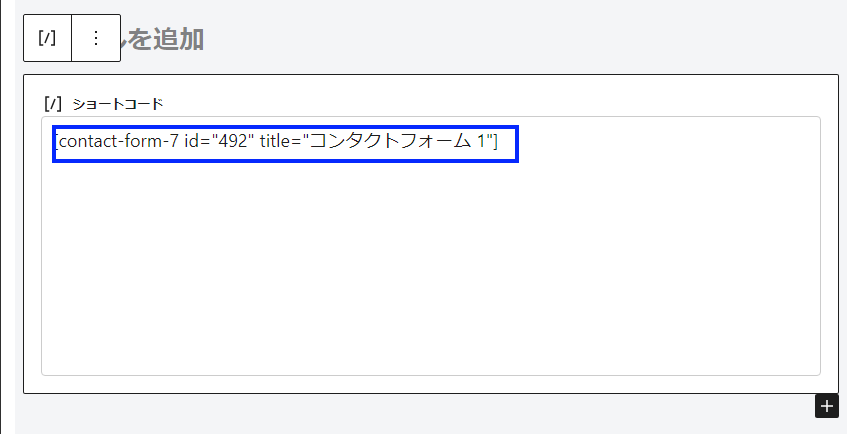
固定ページにショートコードを挿入します。

挿入した状態です。

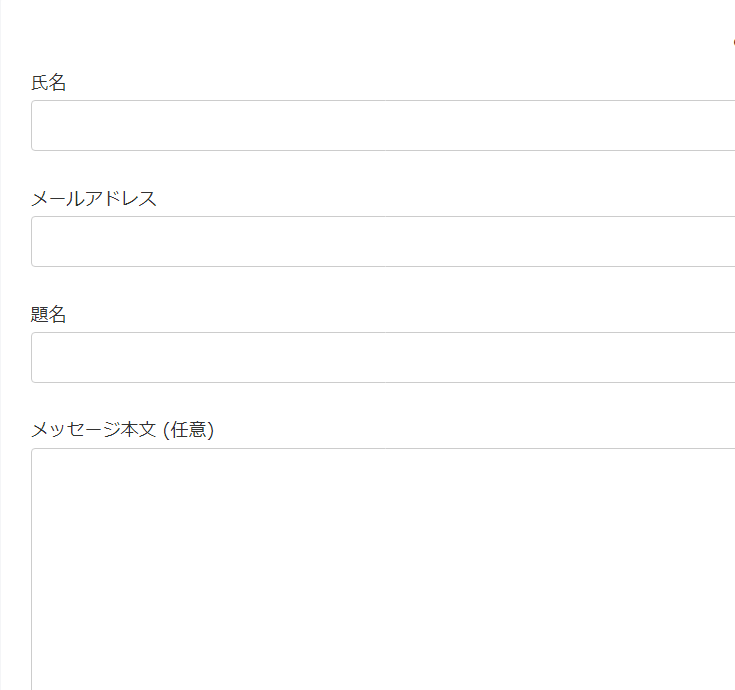
挿入して公開すると以下の様な画面になります。

この状態になれば完成です。
まとめ
コンタクトフォームは最初の早い内に作っておくと安心です。
Contact Form 7を使えば、簡単に作成・設置できます。ブログの訪問者とも、また仕事の案件なども少ないですが来る事もあります。
AdSenseなどASPなどにもお問い合わせフォームは重要ですからぜひ自身に合ったコンタクトフォームを作成しましょう。



コメント