WordPress内で「今日は〇〇日」です、など表示させたい事があると思います、毎回入力し直すなんて手間になり現実的では無いでしょう。
そこで自動で入力させる方法で簡単に表示します。
また自動で入力させると明日や・昨日などの場合は9時間のズレが出る場合も有りますので自分がしている方法を記載します。
取り合えず「今日」・「昨日」・「明日」を表示させたい方は同じ方法で出来ます。
本日を起点に何日前後も対応してます。
今日の日付を取得する方法
本日を取得する際にはphpに記載した方が便利なのでその方法を記載。
phpは間違えるとサイト(ブログ)に影響が出ます、バックアップなど対策してから触る様にして下さい。
///* 本日の日付を呼び出すショートコード */
function shortcode_today() {
return date_i18n("n月j日(D) ");
}
add_shortcode('today_date', 'shortcode_today');
上のショートコードを入れた状態は下に表示します。
(“n月j日(D) “)の内容を変える事で任意のデーターを取る事が出来ます。
i18nは国際化の記載です。
このショートコード6月25日(水)を任意の場所に入れるだけで投稿画面中のどこでも本日の日付を入れる事が出来ます。
| date関数項目 | フォーマット説明 | 記載される説明 |
|---|---|---|
| 年 | Y | 西暦〇〇〇〇(4桁) |
| y | 西暦(2桁) | 〇〇 |
| L | うるう年→1、普通の年→0 | 0 |
| 月 | m | 〇〇月(2桁) |
| n | 月(先頭の0なし) | 〇月 |
| M | 英語(略語) | jul |
| F | 英語 | july |
| 日 | d | 〇〇日(2桁) |
| j | 日(先頭の0なし) | 〇日 |
| t | その月の日数 | 31 |
| z | その年の経過日数 | 121 |
| 曜日・週 | D | 英語(略語) |
| l | 英語 | Tuesday |
| w | 曜日 (日曜0→土6) | 2 |
| W | その年の経過週 (月曜開始) | 28 |
| 時間 | H | 24時間単位 |
| G | 24時間単位 (先頭の0なし) | 9 |
| h | 12時間単位 | 09 |
| g | 12時間単位 (先頭の0なし) | 9 |
| a | 午前/午後(小文字) | am |
| A | 午前/午後(大文字) | AM |
| 分 | i | 分(2桁) |
| 秒 | s | 秒(2桁) |
昨日や明日の設定方法
簡単なプラグインを探しまして「Date Calculator」といった日付や時刻の簡単に出来るプラグインを見つけましたが時間が9時間のズレが生じる事が分かりましたので、日本時間にしたかった為にその他の解決しました、実際にはDate Calculatorは必要なかったですが世界標準時間を利用になる方は簡単に様々な日付に関する事が実行できます。
一応参考にDate Calculatorでの方法。
インストール後【[date_add month=”0″ show=”monthonly”]月[date_add month=”0″ show=”monthonly”]月[date_add day=”1″ show=”dayonly”]日】のday=”1″で明日の日”-1”で昨日が表示されますが9時間後に日付が変わります。(世界標準時間のタイムゾーンからの時間になってしまいます)
時刻修正してズレがなく表示する為にした方法。
先ほどのプラグインでは9時間の時間のズレが出ましたのでstrtotimeで解決しました。
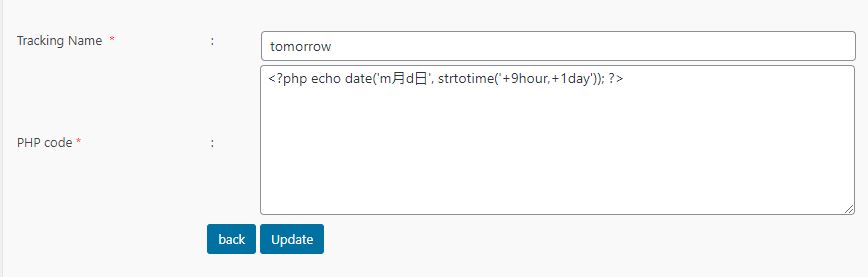
<?php echo date('m月d日', strtotime('+9hour,+1day')); ?>投稿内に入れたかったのでphpを動かすプラグインで追加しました。
プラグインは「Insert PHP Code Snippet」を使いました。
関連記事:Insert PHP Code Snippetで記事内にphp実行
‘+9hour,+1day’【+9hour】で世界標準時間のズレを修正して、【+1day】で1日現在の時間から追加しています、昨日を求めるには【-1day】にするだけで出来ます。
プラグインの追加状態は写真の様になります。

出来上がったショートコードを投稿内に記載するだけで後は自動で日付が変化します。
Tracking Nameは「Tomorrow」と記載してますが記載は英数ならなんでも登録出来ます。


コメント