モバイルで表示した時に横に揺れて変な空間まで出来てしまう時にした方法と解消と原因。
モバイル表示ではグラグラしていると当然見難いです、少なくとも離脱率が多くなる原因になる事があります。
直しておいて損は無いのですべての方に適用されるか分かりませんが、私がした方法を記載します。
主な原因は
- 余白のスタイルシート設定が間違ってる
- レスポンシブ未対応広告
- 広告がはみ出てる(サイズが大きい)
- ASP特有の設定
現在の状態を確認
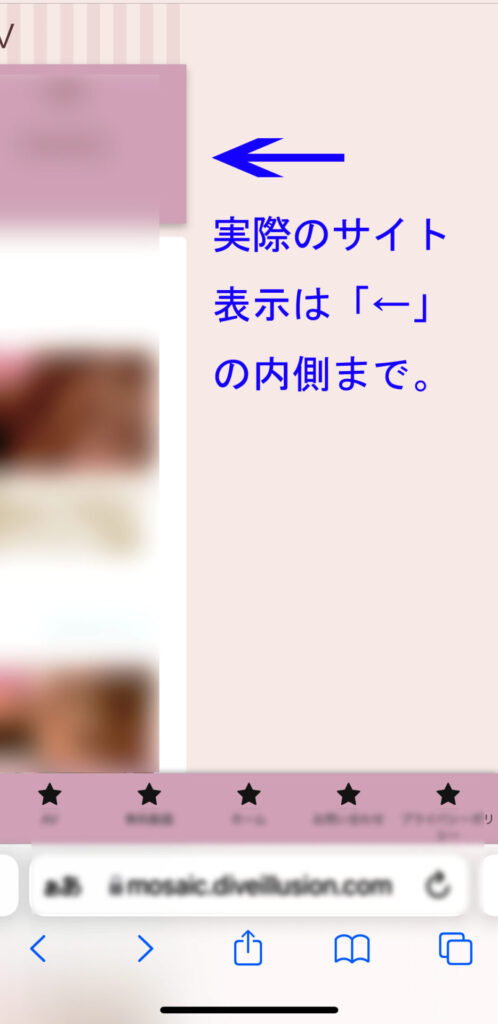
現状の表示状態を確認しておきます。
矢印の内側がサイトの最右側です、空白(白くなってる)部分が揺れの原因です、この空白になってるサイズを調整して見やすくします。
これだけ空白があると見てる方にも目が酔っちゃいそうですね。

スタイルシートに画面いっぱいで収まる様に調整する
投稿画面に画像やiframeなどが原因で余白が出てる場合はスタイルシートで画面に収めるコードを追加します。
ファイルエディタでスタイルcssから追加出来ます。
@media screen and (max-width:480px){
div#content img{
max-width:100%;
height:auto;
margin-left:auto;
margin-right:auto;
}
iframe{
display:block;
max-width:100%;
clear:both;
margin-left:auto;
margin-right:auto;
margin-bottom:8px;
}
}取り合えず大きいバナーや広告用の画像なども画面いっぱいに収まる様になります。
自分の場合はこれでは対応出来ませんでした。
レスポンシブ未対応広告(広告サイズが大きい)
レスポンジ未対応の広告が画面に影響している場合は広告のサイズを幅320pxなど小さいサイズに変えると画面の影響が無くなります、しかし小さい広告では表示させる意味が無くなります。
画面いっぱいに表示したい時は多くのASPが用意しているレスポンジ対応広告にするだけで解決します。
Google AdSenseのレスポンシブ対応は「ディスプレイ広告ユニットのレスポンシブな動作について」を確認して下さい。
ASP特有の影響
広告の中には自分でパソコン用とスマホ(モバイル)用に広告を使い分けれるASPがあります、自分の場合はこの設定が間違っていた為にパソコン用の広告がスマホに表示されたのが原因でした。
レスポンシブ未対応広告の場合と同じ様ですが、広告内容の自動広告の設定ですので自分の設定ミスでした。
ASPは「忍者AdMax」の「PC/SP広告切替」の設定をどちらもパソコンになっていました。
「忍者AdMax(アドマックス)の使い方・パソコンとスマホ広告」の作成方法はこちら解説してます。
変更したコードを入れ替えただけで正常に画面が直りました。
まとめ
テーマを変更してもスタイルコードを入れても、広告のサイズを変えても変わらない場合は自動広告のコード設定を一度確認して下さい。
なんで表示が変更出来ないか分からず色々探って原因が分かるまで時間がかかりました。


コメント