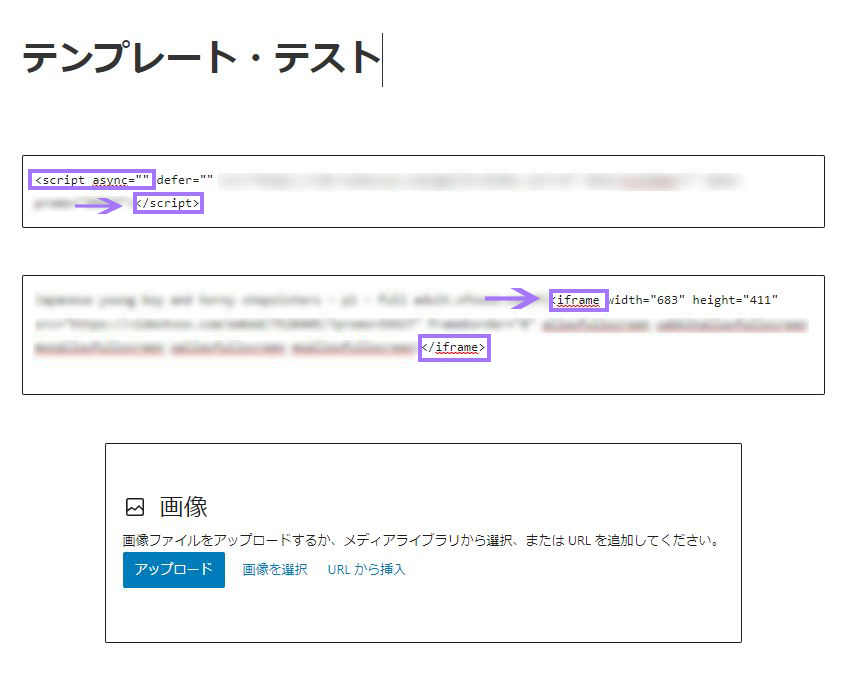
現象は投稿内に<iframe><JavaScript>が入ってる広告や動画のレイアウトが崩れて、投稿の下、フッターの下に表示される現象が発生しました。
発生の原因はJetpackのブーストが原因でした。
JetpackブーストはJetpackプラグイン内に搭載されてる機能の一つです、無料で追加する事が出来る機能です。
現象状態
投稿画面の入力は投稿の上段に記載してるのにフッターのさらに下に表示されます。

<iframe><JavaScript>が対象に画面下に表示されます。かなりスクロールしないと表示されません、スマホなどの表示も同じで入力した動画や広告はフッターの一段上に表示されます、訪問した読者にとって動画や広告を画面下までスクロールする分からない中ではとても効果が少なくなります。
原因を解決して読みやすい記事にする必要があります。
原因と対策
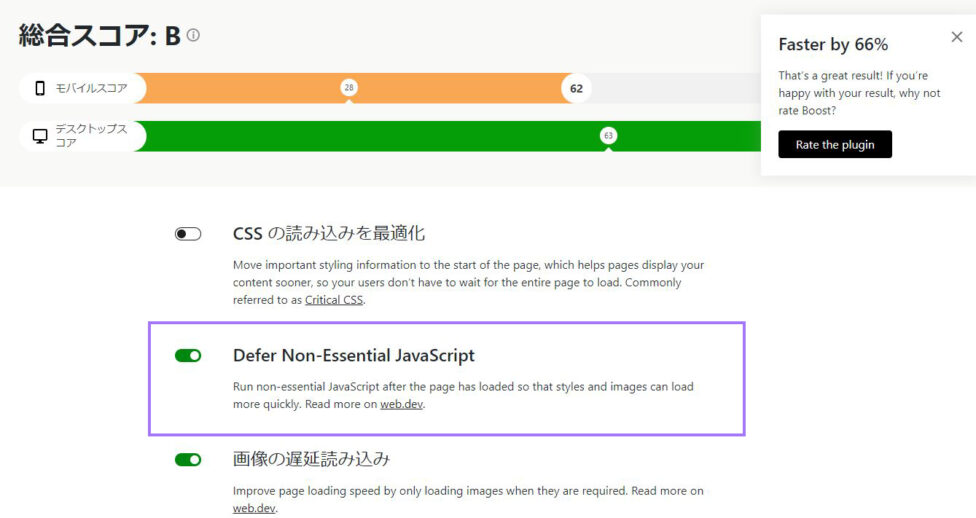
投稿内の表示位置がフッター近くまで飛ばされている現象が発生する原因はJetpackのブーストが原因です、Jetpackブーストは読み込むのが最初にする必要の無い<JavaScript>を後から表示する事で表示スピードを上げるプラグインの中にある機能です。
しかし<JavaScript>遅延機能を使ってしまうとJetpackブースト側が判断して必要では無いと判断するので<JavaScript>読み込みが遅くなり結果表示が下にしか表示されなくなります。
対策としては

Jetpackブーストの<JavaScript>遅延を切る事で解消されます、主に文章や画像しか無い場合にはそのままにしてTHMLを変更するのも手ですが毎回変更するのは手間ですので切ってしまった方が有効です。
そのまま切ってしまってスコアが悪くなるのが気になる方は
プラグインの「Flying Scripts」でもScripts遅延読み込み設定が出来ますので プラグインで対応する方が有効だと思います。


コメント