忍者アドマックスはGoogleAdSenseと同じクリック報酬型の広告を配信できるサービスです。
広告の貼れるサイトはGoogleAdSenseよりも多種にわたる為使いやすいASP(アフィリエイト)になります。
登録の仕方は過去記事で紹介していますので、登録がまだの方は登録して下さい。
登録が完了している前提で広告の貼り方を紹介します。
過去記事:忍者AdMaxの登録手順方法を見て下さい。
- パソコンの広告の貼り方
- パソコンとスマホ対応の広告の貼り方
- 簡単自動広告の仕方(テーマCoCoo使用)
以上の事が分かる様に解説してます。
新規のPC広告枠を作成する
ログインから【広告枠を追加する】から選択します。
PCサイト向けかスマホサイト向けの広告枠を作成します。

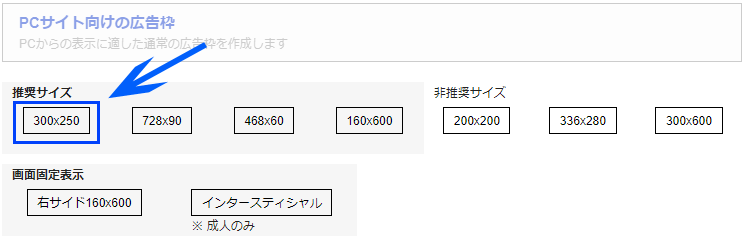
【 PCサイト向けの広告枠 】を選択します。
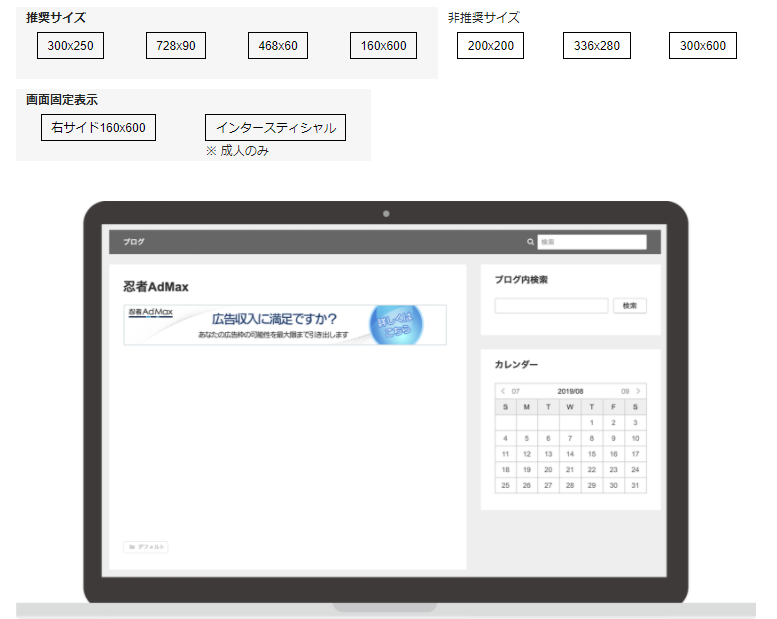
先ずはPCサイト向けの広告枠を作ります、PC向けの広告枠を選択すると以下の様な画面になります。

基本は「推奨サイズ」を選択して作成するのが良いでしょう。
「インタースティシャル」は画面の移行時に広告が表示されます、広告を『×』『閉じる』の選択をしないと目的のページを見る事が出来ない広告になります。
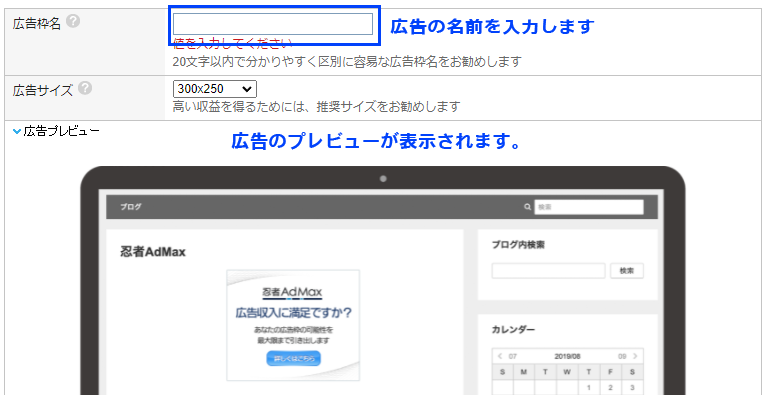
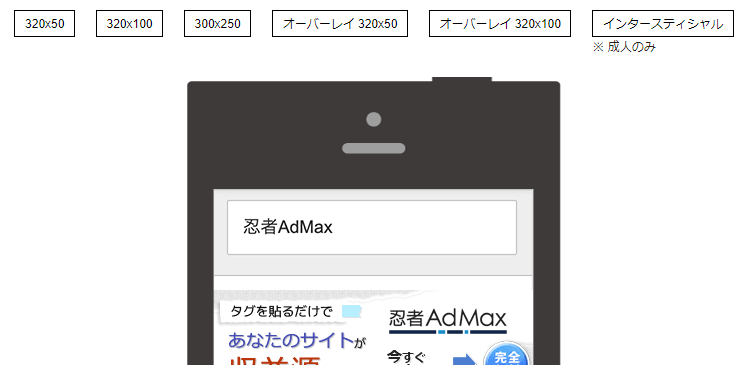
広告サイズを選択
今回は推奨サイズ300×250で作成します。

【広告枠名】は後で自分が分かる様にする為の名前にして下さい。(空欄は登録出来ません)
サイズを変更すると下記プレビューが変ります。

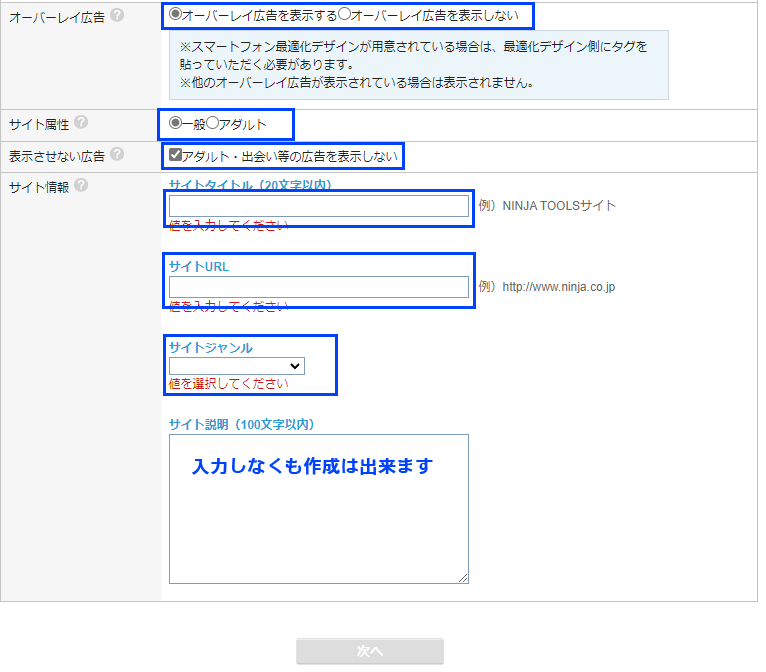
広告詳細を選択・入力する
同画面下スクロールで広告の詳細設定が表示されます。

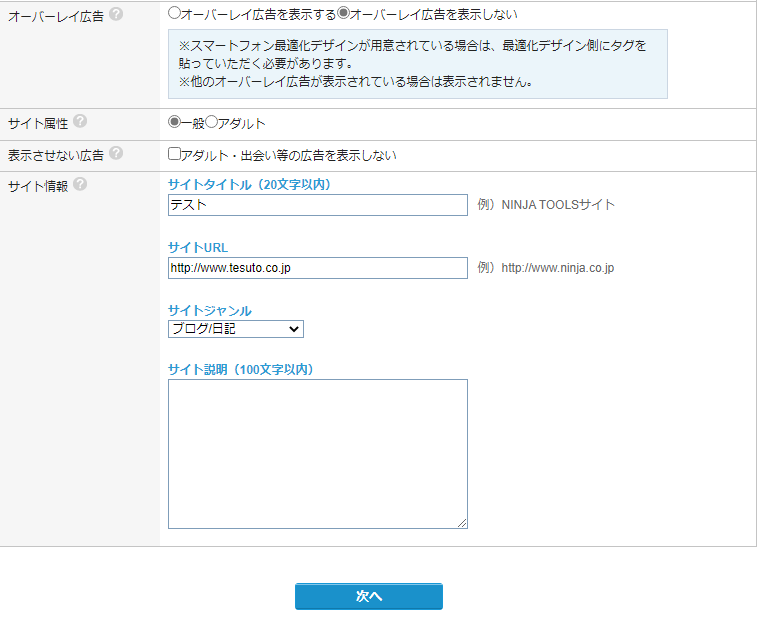
上から説明したします。
- オーバーレイ広告は画面に覆いかぶさる様に表示される広告です。
- サイト属性は、一般のサイトかアダルトか選択します。
- 表示させない広告は、アダルトや出会い等の広告の有無を選択します、サイト属性が一般でしたら表示しない方が良いです、他のASPなどアダルトと同時広告掲載出来ない事が多く、最悪は他のASPから登録を全て止められます。
- サイトタイトルは掲載したい自分のサイトをタイトルを記載して下さい
- サイトURLは掲載したい自分のURLを記載して下さい(複数サイトが有る場合はその都度作成して違うサイトでの使いまわしはしない様にてください)
- サイトジャンルは自分のサイトに当てはまる近いジャンルを選択して下さい。
- サイト説明はサイトの説明を記載しますが、無くてもあまり関係無い様に思います。
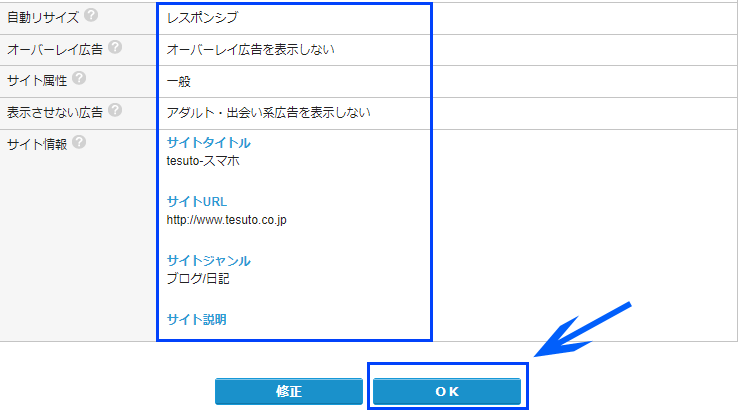
テストで入力しますと以下の様になります。

サイト説明以外の項目を入力しないと【次へ】がクリック出来ない仕様になってます。
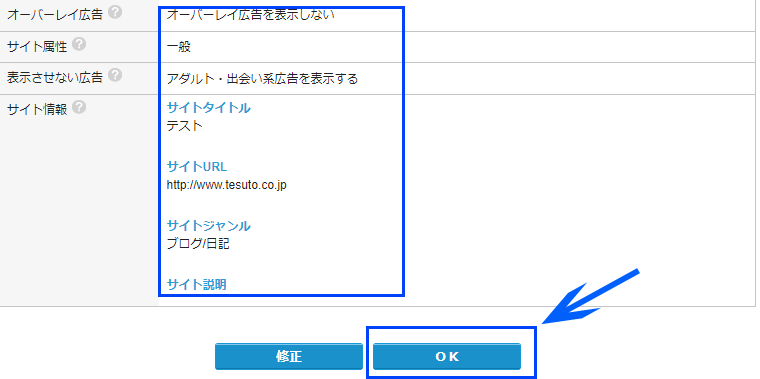
確認して【次へ】クリック

記載内容に間違いが無ければ【OK】で広告作成できます。

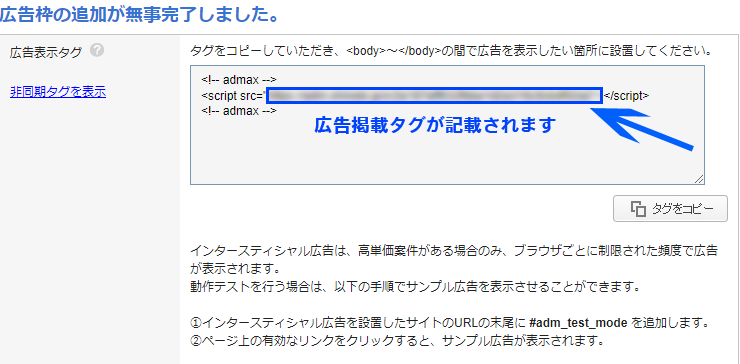
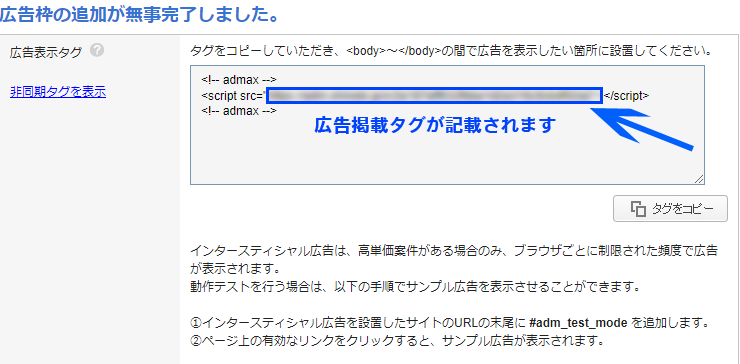
適正な場所にタグをコピーして貼り付ければ広告掲載できます。
新規のスマホサイト向けの広告枠を作成する
PCと説明が被る所は説明を省いてます。

【 スマホサイト向けの広告枠 】を作成します。
広告サイズを選択
PCと同じ推奨サイズが無難です。

同じく300×250に設定にして作成します。
広告詳細を選択・入力する
PCと同じ【広告枠名】【広告詳細設定を入力・選択】をします。

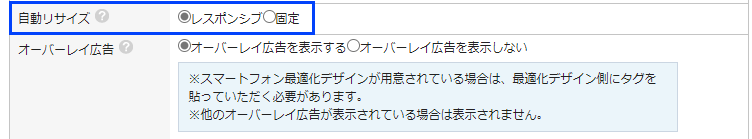
スマホ用には【自動リサイズ】選択があります、テーマ側にスマホデザインに対応していれば自動でサイズを変更出来ますが、変更したく無い場合は「固定」も出来ます。自分のサイトに合った方法を設定して下さい。
残りの設定はPCの時と同じ要領です。

記載内容に間違いが無ければ【OK】で広告作成できます。

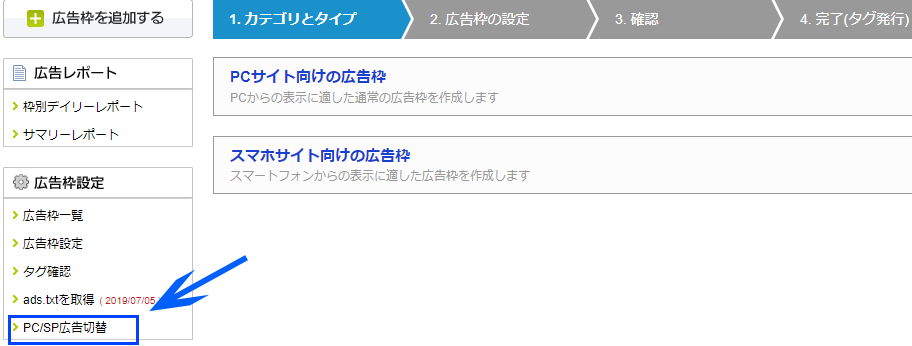
PC/SP広告切替を作成する
広告表示用にPCとスマホ用に広告を分けて貼り付けるのは面倒ですので、先ほど作成した「PC用にの広告枠」と「スマホ用広告枠」を合体させて簡単に広告を表示させます。

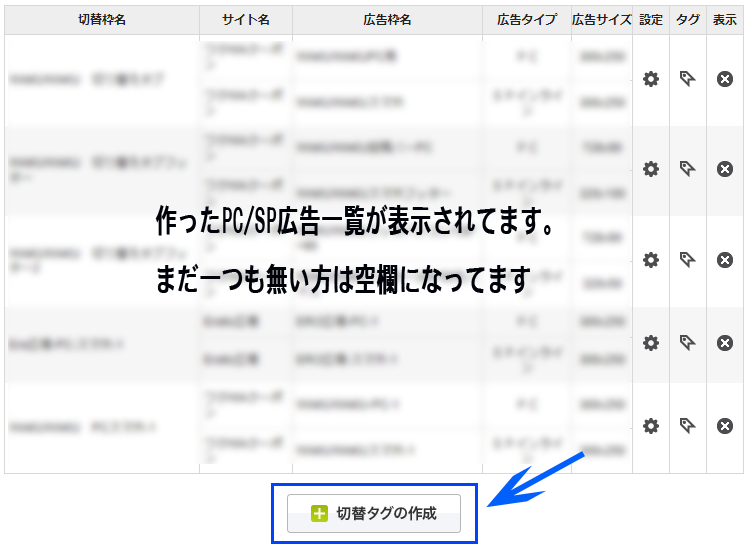
PC/SP広告切替をクリック

初めて作る際には空欄になってますので、【切替タグの作成】をクリックで作成します。

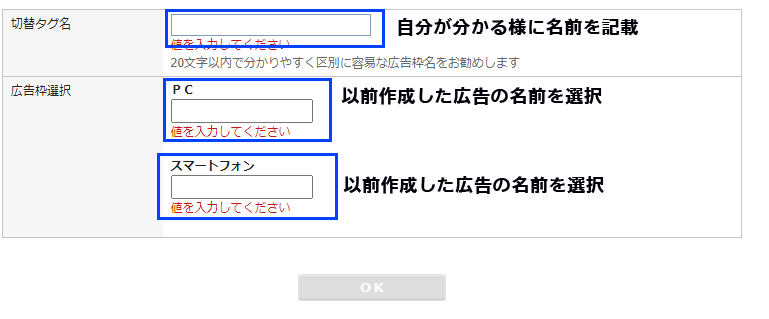
切替タグ名は自分で後で分かる名前を入力します。
広告枠選択は前に作った広告枠を選択します。
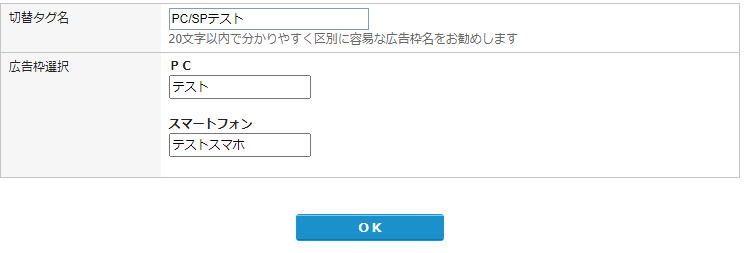
全て入力・選択すると以下の様になります。

問題が無ければ【OK】をクリックで広告タグが出来ます。
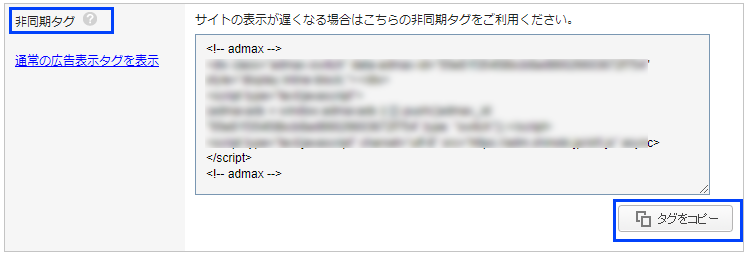
完成したタグがこちらです。

通常のタグはサイトのスピードが落ちる事が有るので、少しでも影響の少ない「非同期タグ」がお勧めです。
以上でパソコンとスマホでの自動で広告を出す事の出来るタグが完成しました。
タグをコピーで貼り付けする事で広告を出す事が出来ますが、もっと簡単に広告を出す貼り付け方の設定を以下に説明します。
作ったタグを貼り付け方(CoCoonの場合)
テーマCoCoonで広告の貼り方を解説します。
CocoonはGoogleAdSense用に広告を貼る場所が用意されていますので、
忍者AdMaxでも同じように使えます。
では。Cocoonの場合は簡単ですので、順を追って記載します。
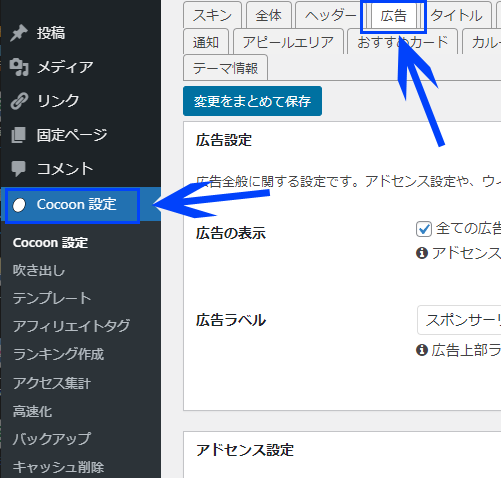
【メニュー】→【広告】で簡単に設定出来ます。

広告をクリックで広告の設定をします。

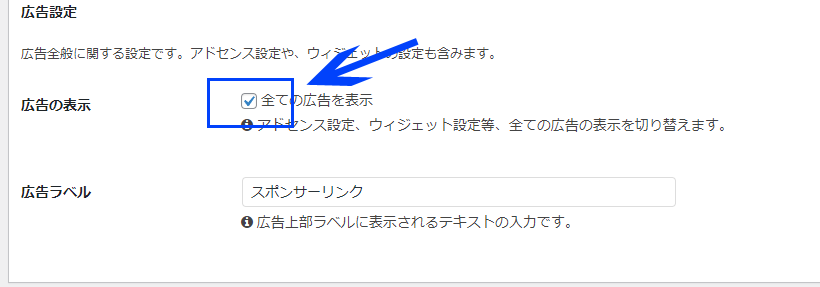
【全ての広告を表示】をチェックが付いていなければ付けて下さい。
誤クリック誘導にならない様にしとく方がイイです。

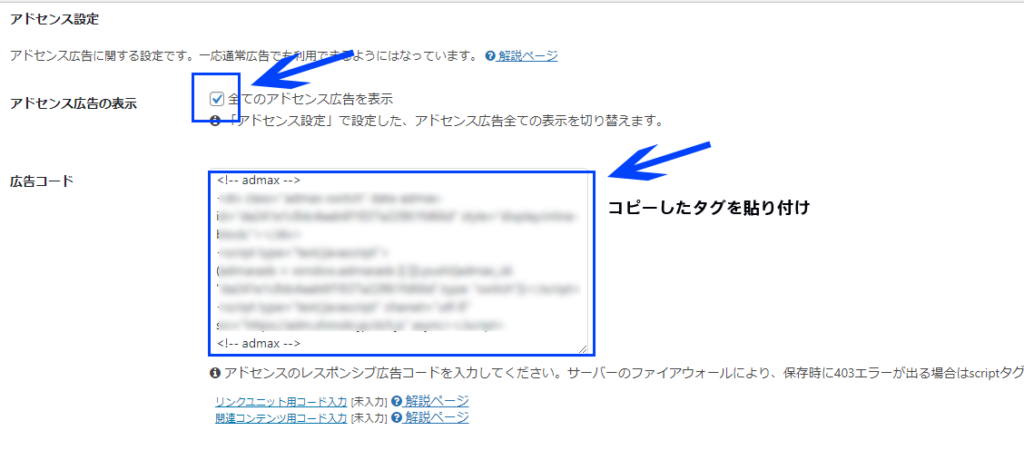
【広告コード】に忍者AdMaxで作成した、広告タグを貼り付けます。


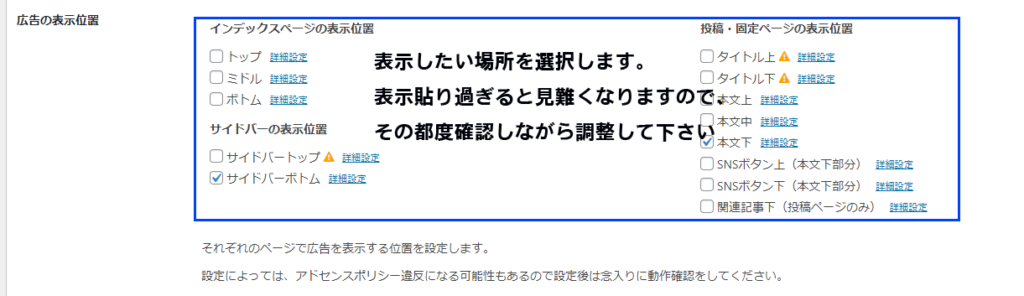
設定を終わりましたら【変更をまとめて保存】で設定を確定します。
まとめ
広告枠の作り方と貼り方が出来ました。
PC/SPタグを作らなくてもPCだけやスマホだけのタグコードだけでも使えます。
GoogleAdSense合格までもそれ以外でも使える忍者AdMaxの使い方でした。



コメント