サイトURLに下記の様なアイコンが入ってるのを見た事はありませんか?
大手ニュースサイトやECサイトではそのサイトに合わせたロゴやイラストが入っています。

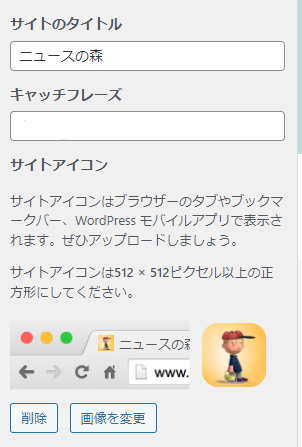
私のサイトアイコン(ファビコン)は枠の中に入ってる画像になります。
この様なマークを設定していきたいと思います。
未設定の場合はWordPressのデフォルトアイコンの【W】マークを円で囲んだマークになります、設定してからと言ってアクセスが伸びる訳ではありませんが、デフォルトのマークはWordPressの使っている方には同じマークですのでオリジナル要素を出せる場所ですから設定しといて損は無いでしょう。ではどうやって作成・設定をすればいいのを順を追って設定していきましょう。
サイトアイコン構成
サイトアイコンは512×512ピクセルの正方形で作成しましょう。
ポイントとしては少ない文字や絵で、ごちゃごちゃしない様な画像にしましょう、文字を多く入れたり細かい画像では潰れて何を表示されるか分からなくなります。
サイトアイコンを作る為にはフリーのアイコンを作り易いサイトもありますので文字サイトを紹介します。
【つぶデコ】は文字のサイトが作り易いので簡単でイメージの良いアイコンが出来ます。
人気アニメ風・企業ロゴ風・SNS風のサイトアイコンが簡単に作成できます、登録も要りませんので好きな物を何点でも作成する事が出来るのでお勧めです。

サンプル以外にも沢山有り過ぎて紹介しきれないので一度覗いて見て下さい。
サイトアイコンを設定する
サイトアイコンを作る事が出来ましたら早速設定していきましょう。
サイズは調整あらかじめしといて下さい。

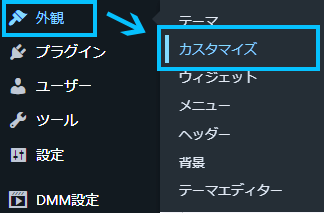
メニューの【外観】から【カスタマイズ】に入ります。
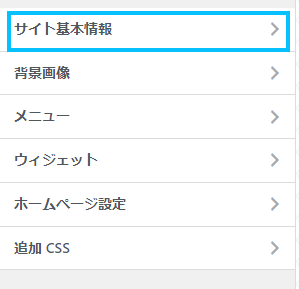
その中に【サイト基本情報】をクリックします。

その中にサイトアイコンを設定出来る画面があります。

設定しましたら【公開】を必ず押して確定させて下さい、押さないと公開になりません。
まとめ
WordPressデフォルトのマークでは他のブログとの差が生れませんので少しでも出来るオリジナリティを簡単に設定出来ました。
収益などサイトアイコンを作る事に大きな差はありませんが、検索者や読者にとっては色々設定しているブログだと認識されますので設定はしておくことで損はしないです。


コメント