記事内でソースコードを貼り付けするとレイアウトが崩れ滅茶苦茶な段落付いたりしてしまいます。
そんな時に使えるやり方。プラグインは必要ありません。
ソースコードをそのまま紹介したい時などに文字列として綺麗で見やすくなります。
どういった現象になるか確認
意味が分からない方にどういった状況になるか確認します。
以下のコードをそのままコピー&ペーストではどうなるのか?
<!-- wp:preformatted -->
<pre class="wp-block-preformatted">function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">スポンサーリンク
<span class="marker">自分のアドセンスコードを入力します。</span>
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示が一時的に制限されています</div>';
}
}
add_shortcode('ad01', 'ad01Func');</pre>
<!-- /wp:preformatted -->ちなみにコードは「アドセンス狩りのコード化」です。
そのままの状態をボックスなどで、コピー&ペーストしたのは以下の様な表示コードになります。
function ad01Func() { if( aicp_can_see_ads() ) { $adCode = ‘ <div class=”aicp”>スポンサーリンク 自分のアドセンスコードを入力します。 </div>’; return $adCode; } else { return ‘<div class=”error”>広告の表示が一時的に制限されています</div>’; } } add_shortcode(‘ad01’, ‘ad01Func’);
画像の様な画面になり見難くなりまた一部が消えたり、スペースが消え詰まって表示されています、このままではコードとしても使えないので、綺麗な状態で全文表示させる様にコード表示させる様に設定します。
WordPress内にコードを表示させる方法【プラグインは必要ありません】
プラグインは多く入れるとサイトスピードや競合など思わぬ所でつまずく時がありますので、プラグインは少ない事に越したことはありません。
では早速手順を紹介します。
- 貼りたいコードをコピー
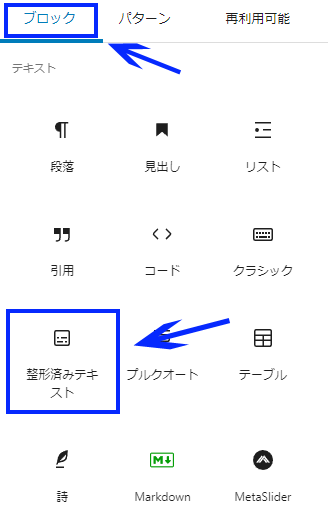
- ブロックから「整形済みテキスト」を選択
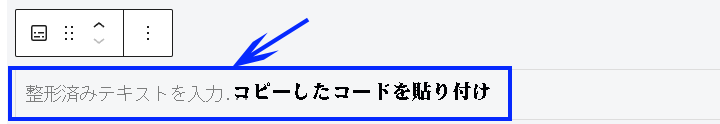
- コードを貼り付け
手順の概要は以上です。
実際の投稿で実行していきます。
投稿画面から

ブロックエディタから整形済みテキストを選択します
選択すると以下の様な画面になります。

「整形済みテキスト」に貼りたいコピーしたコードを貼り付けます。
まとめ
コードの状態を投稿画面に貼り付けする事はプラグイン無しでも出来ます。
通常はこの方法で事足りる様に思えます。
もっと凝った編集などしたい時はプラグインの「Crayon Syntax Highlighter」や「Syntax Highlighter Evolved」が有名です。


コメント