WordPressの使い方や編集の仕方を良く検索してますと「CSSを書いて追加する」と記載してるページを見かけますが、どこに追加すればいいのか記載されていない事が多く見受けれます。
初心者の私も出来る人のアドバイスなどを参考にさせてもらってはいたりするんですが、いかんせんどこに記載するのか、間違ったらどうなるのか分からなく躊躇してましたので、CSSを追加する方法だけを初心者に向けて簡単に分かる様に解説します。
CSSとはスタイルシートの事で、WordPressの見た目を構成するデザインです、
見た目を変更したり色を変えたりレイアウトを変更したり、凝った見た目にするのは必要不可欠な構成をしているものになります。
CSSを追加する
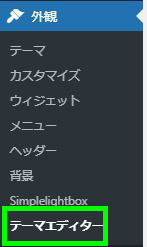
CSSを編集する時はメニュー画面から「外観」→「テーマエディター」に移行します。

※WordPressのバージョンによって表示される言葉は変わったりしますが、「テーマ」や「スタイル」など外観にまつわる言葉になっている事でしょう。
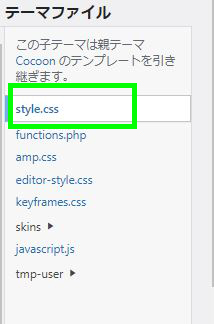
テーマエディターに移行した時は画面の右側に「テーマファイル」が表示され画面の様になります。
色々英語が並んでるのが表示されますので、その中にstyle.cssがあると思います、それがスタイルシートになります。
他にもCSSと付くファイルがありますが基本のスタイルを変更する時はstyle.cssになります。

この中に変更したいレイアウトなどを入力する事でカスタマイズされます。 最初に画面移行しますと選択されていますが、されていない時は選択してください。
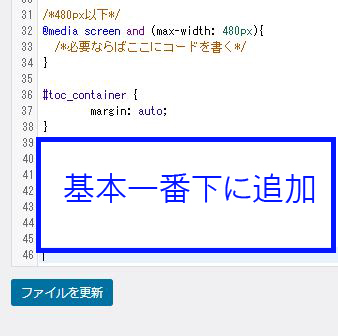
style.cssを選択しますと、以下の様な画面に移行します。(適用しているテーマによって若干違います)
追加や削除をする時は現状のバックアップは取って万が一の時に戻せる様にしましょう。

一番下の空いている所に追加したいスタイルを追加します、基本どこでもいいのですが、追加したファイルが分かり易いのと、ファイルは下から読み込む為に優先順位が高くなるからです。
追加が終わりましたら必ず「ファイルを更新」して保存して下さい、そのままページを離れますと保存されません。
CSS変更の注意点「子テーマで変更」
style.cssのスタイルシートのカスタマイズは必ず【子テーマ】で行いましょう。
慣れない内はテーマの設定すら分からない時がありますが、子テーマにしていないと、テーマのアップデートでそれまで設定していた内容がリセットされています。
親テーマでのアップデートはセキュリティの観点からもアップデートは早めに実行した方が良いのはもちろんですが、色々設定をしてから子テーマへの変更は手間も時間も掛かりますので、それなら最初から子テーマにしておきましょう。
カスタマイズからのCSS追加方法
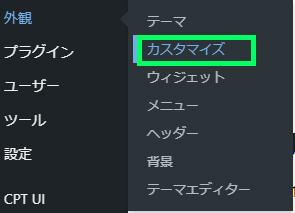
他にも追加する方法があります、メニューから「外観」→「カスタマイズ」を選択します。
また 「外観」→「テーマエディター」→「不随のCSSエディタ-」からも移行出来ます。

上下どちらからも同じ設定画面に移行します。

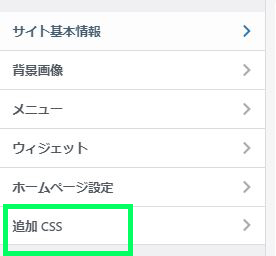
カスタマイズを選択しますと以下の様な画面になります。

枠内の「追加 CSS」と表示されますので選択します。※WordPressのバージョンアップで表示が変更になる可能性もあります。
ちなみにウィジェットがブロックで分かりにくい人は【Classic Widgets】のプラグインで昔の旧ウィジェットに戻ります 。「追加CSS」とは直接関係ないですが参考に。

「ここに追加」と記載してある場所に追加する事が出来ます。
追加するCSSスタイルなどを入力して下さい。
ちなみにTable of Contents Plus(目次を入れるプラグイン)での「目次を中央に寄せる」のCSS追加は以下の様になります。
- #toc_container {
margin: auto;- }
CSSを【追加する】場所に記載しますと適用されます。
他にも色々見た目やカスタマイズを凝らして作る事が出来ます。


コメント