「再利用ブロック」をメニュー画面に出して管理しやすくする。
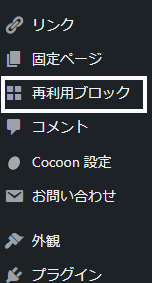
以下の様な画面にしてアクセスしやすくする方法。
メニューに表示する方法

画面の例はCocoonで設定してますが、functions.phpに記載するだけですのでテーマはあまり関係有りません。
しかし親テーマで変更しますとアップデートで初期化される恐れもあります。
特段の理由がない限り子テーマのfunctions.phpで追加して下さい。
画面の様にメニュー画面に「再利用ブロック」を表示させる方法。
※名前やアイコンを変える事も出来ます。(下記参照)
functions.phpに追加する方法
functions.phpを変更するにはテーマファイルエディターにアクセスします。
メニューから「外観」→「テーマファイルエディター」→「functions.php」を開きます。
開いたfunctions.php内の空白の場所に追加します。
//再利用ブロックメニュー表示
function ha_add_reuse_list_admin_menu() {
add_menu_page( '再利用ブロック', '再利用ブロック', 'manage_options', 'edit.php?post_type=wp_block', '', 'dashicons-screenoptions', 19 );
}
add_action( 'admin_menu', 'ha_add_reuse_list_admin_menu' );を追加して【ファイルを更新】します。
後はファイルを閉じて終了です、変更が反映しない時は【F5】や【再読み込み】をすると表示されます。
現在のコード「19」を変更する事でメニューの表示される順位が変わります、お好みで変更して下さい、当然ですが半角数字で変更して下さい、それ以外での入力はエラーになります。
「再利用ブロック」と記載している箇所を変えると表示名が変更出来ます、「dashicons-screenoptions」を変更するとアイコンが変更出来ます、「参考サイト:dashiconsの一覧表」を参考にすると変更しやすいです。
投稿や固定ページだけでなくウィジェットにも表示させたい場合は便利なプラグインがあります。
まとめ
投稿画面やブロック画面から引き出すことなく簡単にメニューから再利用ブロックを編集出来る様になりました。
意外と地味な事ですが、広告やお知らせなど頻繁に変更などの事を入れてる方は便利だと思います。



コメント