ブログやネットを見ているとTwitterをブログ内に入れている人も見かけるが、どうやって表示させているのか気になります。
自分のブログにも入れたい時も出てきます。
Twitterを入れる事は「埋め込み」とされ簡単に入れる事が出来ますので順を追って説明します。
ただ入れる事は簡単に出来ますので、大きさも変えて入れる方法も記載します。
WordPressに埋め込む
ブロックで記載するには簡単に出来ます。


ブロックから入れるのはURLを入れるだけで埋め込む事が出来ます。
しかしこのブロックは簡単で便利な反面で入力したTwitterはカスタマイズが出来ませんので、大きさがやセンタリングなどが表示に関する指定が出来ません。
特にTwitterのタイムラインの長さがとても長くなりスクロールが長くなり読むのが大変になり、読み手が離れる事もあります。
ブログを記載状況によってはカスタマイズなどがしたくなります。
カスタマイズの仕方は下記に記載されています。
サンプルとして楽天の公式Twitterを記載しました。(画像情報です)

長くてもそのまま表示されます、もっと小さく表示や幅など変更した場合が幾度とあります。
その方法を記載します。
表示するサイズを変更して表示する
カスタマイズをしてブログ内に埋め込むには以下のサイトにアクセスして埋め込みたいURLを記載します。
【https://publish.twitter.com/】
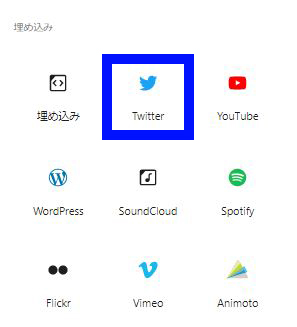
アクセスすると以下の画面になります、翻訳して表示してます。基本英語になります。

表示したいTwitterのURLを記載します。

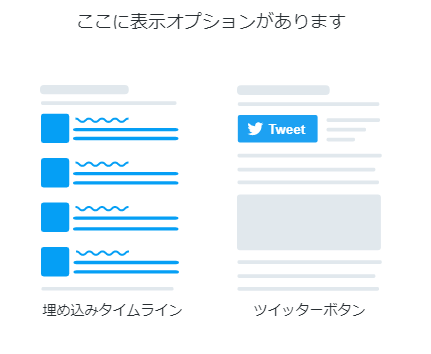
表示オプション設定に移行します。
埋め込むタイムラインはTwitter画面を表示したい時に選択します。
ボタンだけを作りたい時はツイッターボタンを選択します。
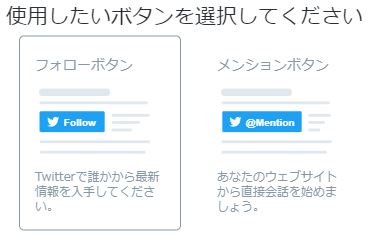
Twitterボタンを追加方法


【コードをコピーする】で張り付けた表示例で例です。
フォローボタンを作成したサンプルです。
(写真データーサンプルです)
埋め込みタイムライン

埋め込みタイムラインの表示カスタマイズする。
【カスタマイズ オプションを設定する】をクリックして設定画面に移ります。
翻訳前では【customization options】と表示されています。

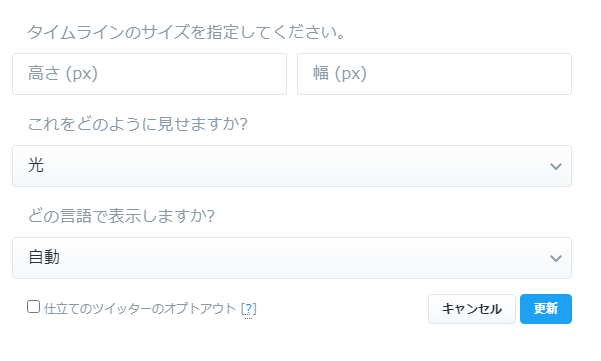
タイムラインの表示オプション画面になります。
高さや幅などをカスタマイズできます。

高さや幅を入力したらプレビューが表示されますので、数値を見ながら好みの大きさになるまで何度でもプレビュー出来ます。
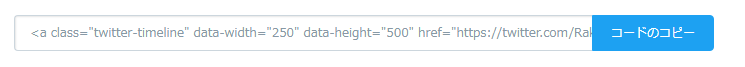
決まりましたら【更新】や【アップデート】などで表示されるボタンをクリックすると【コードをコピーする】で作成されたコードをコピーする。

今回はサイズは高さ500×幅250「見せ方」は光「言語」は自動で作成しました。
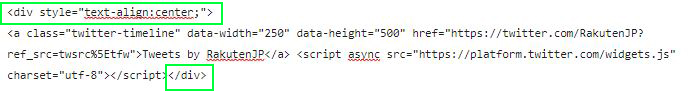
Tweets by RakutenJPセンタ寄せ(中央寄せ)にするには以下を追加して記載します。
頭に <div style="text-align:center;">最後に</div>で囲むとセンタリング表示が出来ます。

貼り付けはブロックのTwitter埋め込みはカスタマイズされたコードは弾かれてしまいますのでブロックで「カスタムHTML」で入力記載します。
コード内のdata-width=”250″ data-height=”500″の数値を書き換える事で後からもサイズ変更が出来ます。
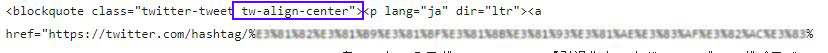
上記の仕方でセンタリングが上手くいかない時には直接HTMLに追加する方法でセンタリングする事が出来ます下記参考に「tw-align-center」を追加する事でセンタリングにする事が出来ます。




コメント