記事内の任意の場所に誘導させ、読者にいち早く目的の記事を読んで貰う事が出来る為、長い文章になった際に最後まで読まれず離脱される事が少なくなり、読者の求めてる記事に誘導させる事が出来ます。
ジャンプと記載してますが、「アンカー(以下アンカー)」が正式な言葉です。
舟を繋ぐ錨(イカリ)もアンカーと言って、固定する・支えるの意味で使われます。
慣れてしまえば簡単なので知っておくと便利で表示される時に読者の目にも止まり易くなります。
アンカーのメリット・デメリットも記載してます。(※アンカー例でメリット・デメリットをアンカーしてます)
アンカー設置方法
最初にアンカーの場所となる位置を設定します、読んで欲しい場所や記事誘導する場所の設定です。
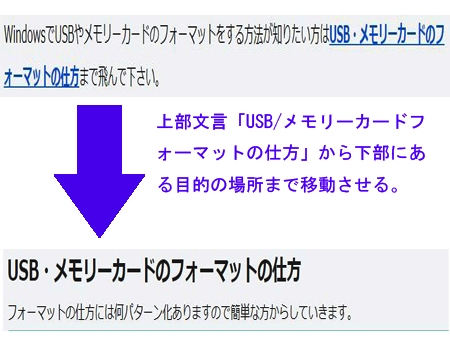
画像では矢印先の「USB・メモリーカードのフォーマットの仕方」を設定します。

アンカー先を設定
目的となるアンカーを設定します。

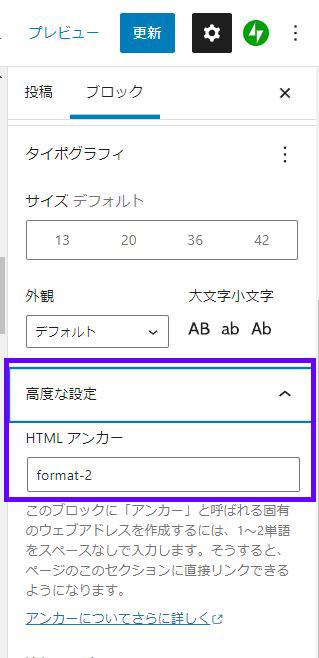
投稿画面横の【高度な設定】の矢印を押すと HTMLアンカーと出てきます、そこに名前を入力します、名前は自身が分かれば何でもいいのですが、名前が重複しない様に記載が必要です。
入力は英数字でして下さい。
これで完了です。
アンカー元を設定する
アンカー元は先ほどの画像では「USB・メモリーカードのフォーマットの仕方まで飛んで下さい」と、アンカー先に行くためのスタート位置に当たる場所を指定します。

スタート位置にしたい文言などを選択します。
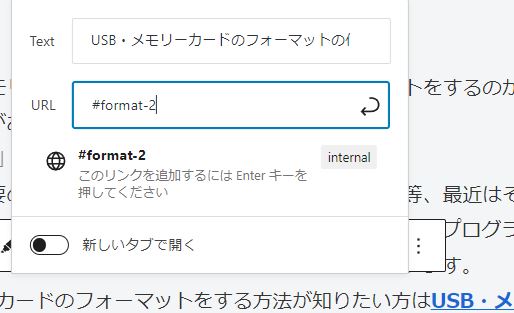
リンクを張る要領でリンクマークを選択します。
リンクを先ほどアンカー元で設定した名前を入力します、その際に頭に必ず「#」を付けて入力します。
#無しで入力しますと自動的にhttps//が着いてネット検索になってしまいます。(もしくは404エラー)

以上で完了ですが、必ずアンカーが正常に働いてるかプレビューで確認が必要です、「#」が大文字やスペースが紛れ込んでると正常にアンカーが働きません。
リンクエラーとなり折角のページの質が落ちてしまいます。
メリット・デメリットはあるの?
アンカーの例で文章の最初に有った場所から移動できたと思います、これがアンカーの効果です。
アンカーのイイ所は分かったと思いますが、全てがイイ訳でもありませんので、メリット・デメリットを紹介します。
メリット
メリットは当然、読者が必要とする目的のページにたどり着く事が早くなり、あなたが必要とする情報にたどり着く事が出来る事です、また見出しでは見出し設定した場所にしか飛ぶ事が出来ませんが、アンカーは任意の場所に誘導する事が出来ます。
あまり使用機会はありませんが、アンカーはページの任意ですので、戻る事も出来ます。「先ほど(例:アンカー設置方法に戻る)」など、前文で書いた事に戻りたい時も使う事も出来ますが、読者が迷いますのであまり多様しない方が良いですが原則可能です。
読者が必要な情報にいち早く見つけれる事はある意味質の良い記事となります。
デメリット
一方デメリットは読者の滞在時間が大幅に減る事もあります、必要な情報がすぐに手に入って「解決・満足」してしまう事で読者が離脱してしまいます。
結果的に説明など多く記載しても全体を読まれる事が無くなります。
まとめ
記事内にアンカーを設置するだけではプラグインは無くても設置する事は出来ます、読者の見たい内容を直ぐに見つけられる事は検索エンジンにとっても高評価される事になりますのでアンカーを導入する方法を知る事は有益な事です。
あなたの記事にも導入して見やすくしましょう。


コメント