記事が増えるにつれタグの量も増えていく傾向にあります、その際に入力間違いや、大文字・小文字で間違えた場合でも自動に修正はしてくれません。
「WordPress」・「wordPress」など見た目では同じ内容と分かりますが、タグでは違う扱いになってしまいます(Wが大文字と小文字の違い)
こういった間違いをしない為にもリストから探して選択出来る様にします。
現状ではどうなっているのか
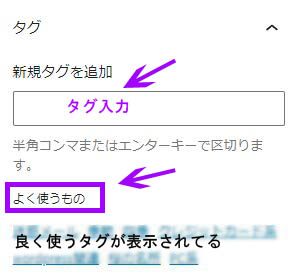
現状Gutenbergは「よく使うもの」はありますが一覧では見る事は出来ません。

新規タグ内に一部入力すると候補は表示はされますが、全てを見る事が出来ません。
後から見返して同じようなタグがあると修正が面倒になります、タグを確認するのも面倒です。
タグを一覧にして自身で入力する必要なく選択だけでする方法です。
functions.phpに入力
functions.phpに追加する事で一覧表示に出来ます、functions.phpは間違って消したりするとブログが表示出来なくなったりします、入力の際にはバックアップなどで対策すると安心です。

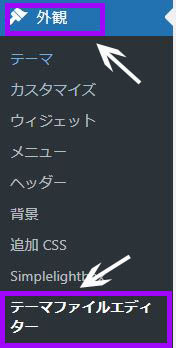
メニューの外観から「テーマファイルエディター」を選択します

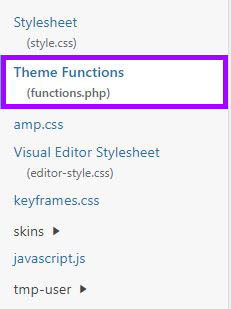
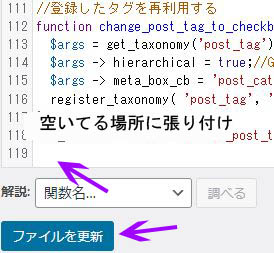
利用しているテーマなどで違う事がありますが、移動して「functions.php」を選択します、その中に基本一番下の何も記載されていない場所にコードを入力(コピー)して貼り付けます。

//登録したタグを再利用する
function change_post_tag_to_checkbox() {
$args = get_taxonomy('post_tag');
$args -> hierarchical = true;//ブロックGutenberg
$args -> meta_box_cb = 'post_categories_meta_box';//クラシックClassic用
register_taxonomy( 'post_tag', 'post', $args);
}
add_action( 'init', 'change_post_tag_to_checkbox', 1 );
最後に「ファイルの更新」を忘れずにして下さい。
エラーが出た時にはどこか「 」←の様なスペースなどが入っていないか確認して下さい。
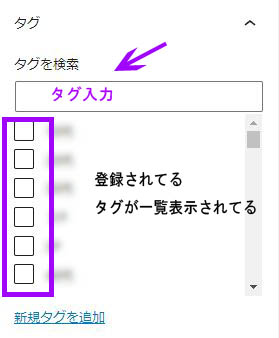
正常に出来た場合の表示
正常に対応出来た場合の表示はこの様になります。

タブ入力も当然出来ますし、一部を入力したら該当タグの提表示もされますので、後は選んでチェックを付けるだけです、ダブって入力する事も減ります。
当然「新規タグを追加」で新規のタグもその場で登録は出来ますので、以前と変わらず入力する方法にも対応してます。
あまり無いと思いますが、社名など(一般社団法人日本〇〇〇〇協会等)長い文章のタグも打ち込む必要が無いのも嬉しい事です。


コメント