WordPressでリンクを貼るには、HTMLのaタグを使用します。
aタグを利用してURLを使いこなすことで、SEOを向上させることができます。aタグは、テキストや画像にリンクを追加するタグです。
aタグを使用してURLを使いこなす事で、読者にも見やすくまた伝えやすくなります。
そもそも<aタグとは何なのか?
aタグは、テキストや画像をリンクとして表示するためのタグです。aタグを使用することで、ユーザーにWebページをナビゲートしやすくすることができます。
aタグは、Webページ上で他のページへのリンクを作成するために使用されるタグです。aタグには、href属性とアンカーテキストの2つの属性があります。href属性には、リンク先のURLを指定します。アンカーテキストには、リンクをクリックしたときに表示されるテキストを指定します。
コードサンプル例を挙げて説明
少しでも分かり易くサンプルコードをあげて紹介していきます。
例えば、次のコードは、テキスト「Google」をリンクとして表示し、リンクのテキストに「Googleのホームページ」と表示する様にします。
基本的な例
aタグの基本的な使い方、構成は、次のとおりになって構成されています。
HTML
<a href="リンク先のURL">リンクテキスト</a>リンクを作成するために使用されるコードです。aタグは、リンクを作成するために使用されるタグです。
href属性には、リンク先のURLを指定します。リンクテキストには、リンクをクリックしたときに表示されるテキストを指定します。
リンクテキストは、ユーザーにとってわかりやすく、リンク先のコンテンツを説明するテキストを指定してください。
文章では伝わりにくので実際の例から見てきましょう。
テキストを入れた例
次のコードは、テキスト「Google」を入れてリンクとして表示します。
href属性には、リンク先のURLを指定し、リンクテキストには、リンクをクリックしたときに表示されるテキストを指定します。
HTML
<a href="https://www.google.com">Google</a>
文字だけの「Google」にリンクが追加されています。
タイトルを入れた例
例えば、次のコードは、テキスト「Google」をリンクとして表示し、ツールチップに「Googleのホームページ」と表示します。
HTML
<a href="https://www.google.com" title="Googleのホームページ">Google</a>aタグには、href属性とtitle属性を使用することができます。href属性には、リンク先のURLを指定します。title属性には、リンクのタイトルを指定します。
title属性は、リンクをクリック・合わせた時に表示されるのに使用されます。
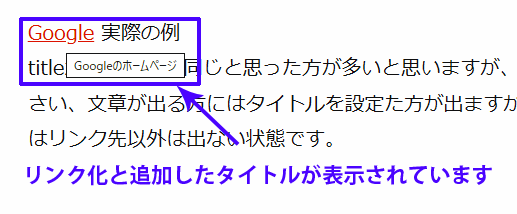
このコードを実行すると、以下の様な表示例になります。
Google 実際の例何も変わらないじゃ!!って、titleが無い状態と同じと思った方が多いと思いますが、カーソルを当てて見て下さい、titleを入れた方は文章が出るのに対して、titleを入れていない方はリンク先以外は出ない状態です。

画像にリンクは貼り付ける方法
画像のリンクはWordPress自体に簡単にリンクを付ける事が出来ますが、aタグを使用すれば、画像にリンクを貼り付ける事も可能です。
以下の画像は「Google」からの画像ですがこのままでは、単なる画像データーですが折角ならリンクも付けたくなる事もありますのでそのコードを解説していきます。

例えば、次のコードは、画像をリンクとして表示します。
HTML
<a href="https://www.google.com"><img src="image.jpg" alt="Googleの画像"></a>このコードは、画像をリンクにするコードです。
先ほどの画像にリンクを付けるコードを紹介します。
<a href="https://www.google.com"><img src="https://appuplink.info/wp-content/uploads/2023/08/Google-TEST.jpg" alt="Googleの画像"></a>
 実際の上記コードを入力した画像が表示されています。
実際の上記コードを入力した画像が表示されています。画像のコード構成説明
href属性には、リンク先のURLを指定します。
<img src="image.jpg" alt="Googleの画像">
img srcは、画像を表示するために使用されるタグ、src属性には、画像ファイルのURLを指定します。
alt属性には、画像の説明を指定します。
このコードを実行すると、画像ファイルがリンクとして表示されます。画像をクリックすると、指定されてる【https://www.google.com】に移動します。
alt属性は、画像が正しく表示されない場合に表示されるテキストです。alt属性を設定することで、画像が正しく表示されない場合にユーザーにわかりやすく説明することができます。
まとめ
aタグを使用しての、WordPressでリンクを貼る方法について説明しました。
aタグは、テキストや画像をリンクとして表示するためのタグです。aタグを使用することで、ユーザーにWebページをナビゲートしやすくすることができます。
aタグには、href属性とアンカーテキストの2つの属性があります。href属性には、リンク先のURLを指定します。アンカーテキストには、リンクをクリックしたときに表示されるテキストを指定します。
aタグは、Webページのナビゲーションや、関連するコンテンツへのリンクを作成するために使用されます。また、aタグは、SEO対策にも効果的です。
aタグに関連キーワードを設定することで、検索エンジンにWebページのコンテンツを正しく認識させることができます。


コメント