WordPressテーマ「Neve」では、投稿日を簡単に表示することができます。この記事では、その設定方法と、投稿を表示するメリットとデメリットについて詳しく解説します。また、PHPを使用して表示する方法もご紹介します。
投稿日を表示するメリットとデメリット
メリット
- 最新情報の提供: 読者に最新の情報を提供していることを示せます。
- SEO対策: 検索エンジンは更新頻度の高いサイトを評価します。
- 信頼性の向上: 記事が更新されていることがわかると、読者の信頼感が増します。
デメリット
- 更新が必要: 定期的に更新しないと、古い情報のままになり、逆効果になる可能性があります。
- 作業負担: 更新作業が増えるため、管理が煩雑になる場合があります。
Neveテーマの設定で投稿日を表示の有無を選ぶ方法
Neveテーマでは、簡単なカスタマイズで投稿の最終更新日を表示することができます。以下の手順に従って設定してください。
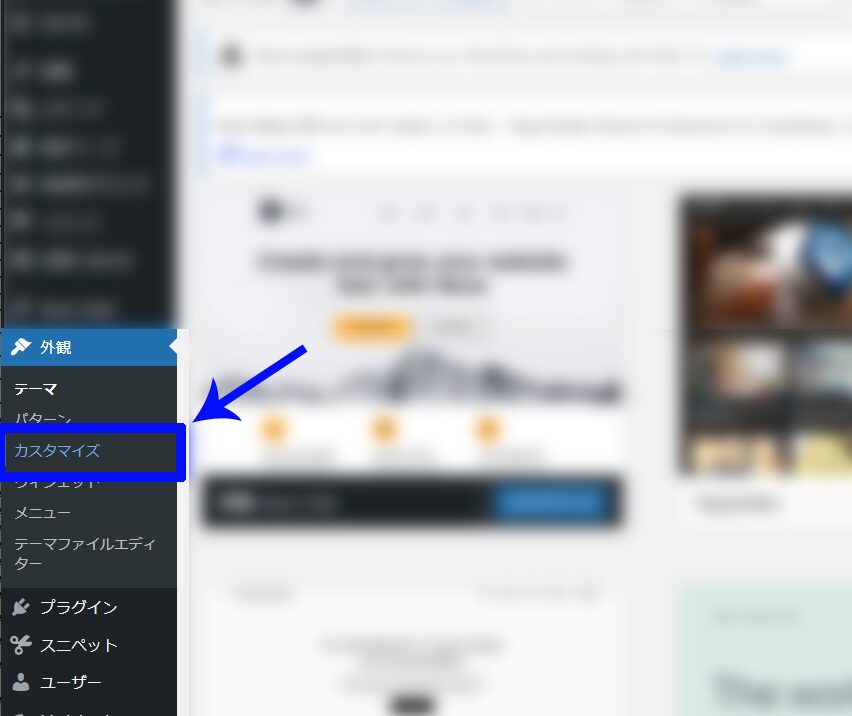
1.WordPressダッシュボードにログイン
「外観」>「カスタマイズ」を選択


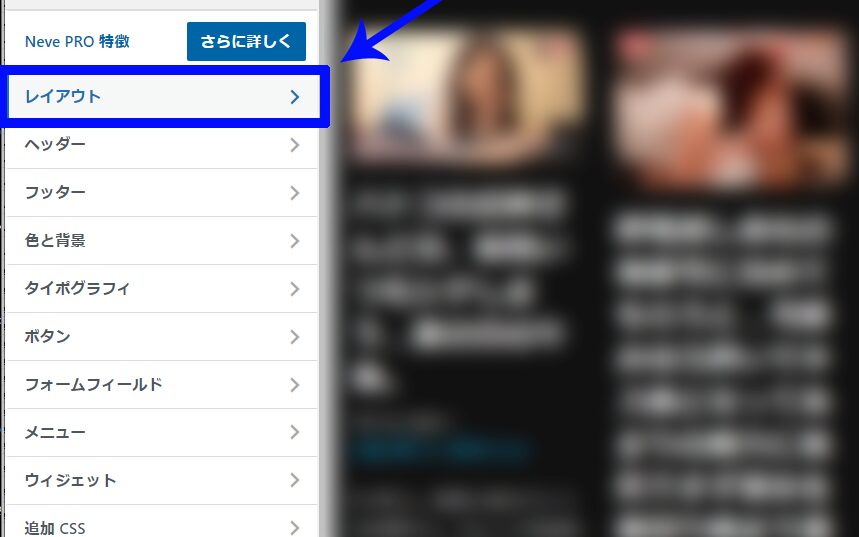
2.「レイアウト」を選択
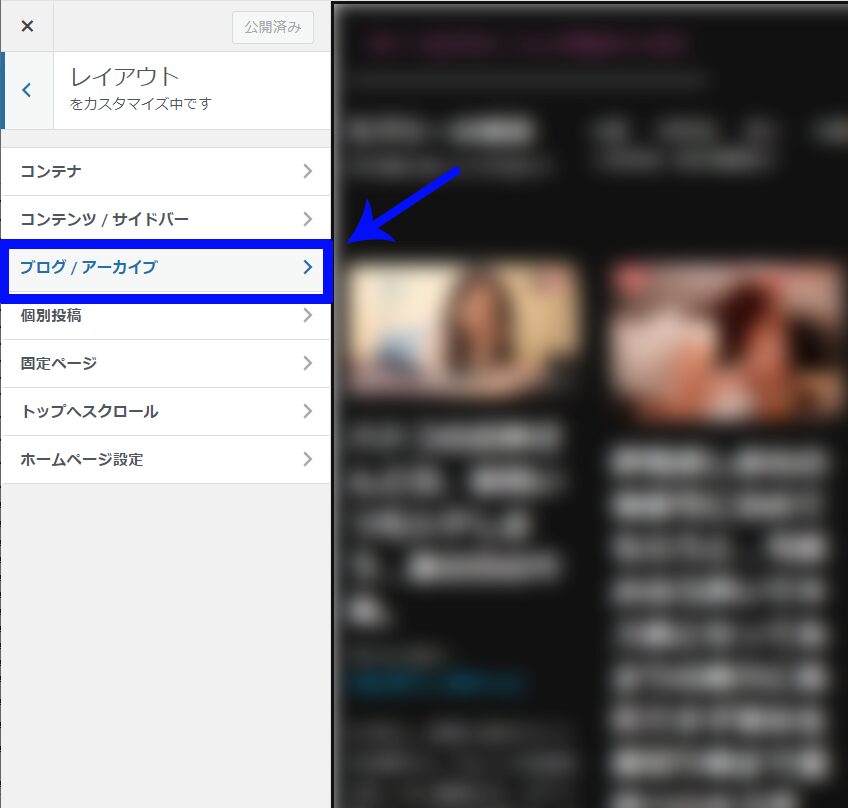
3.「ブログ/アーカイブ」を選択


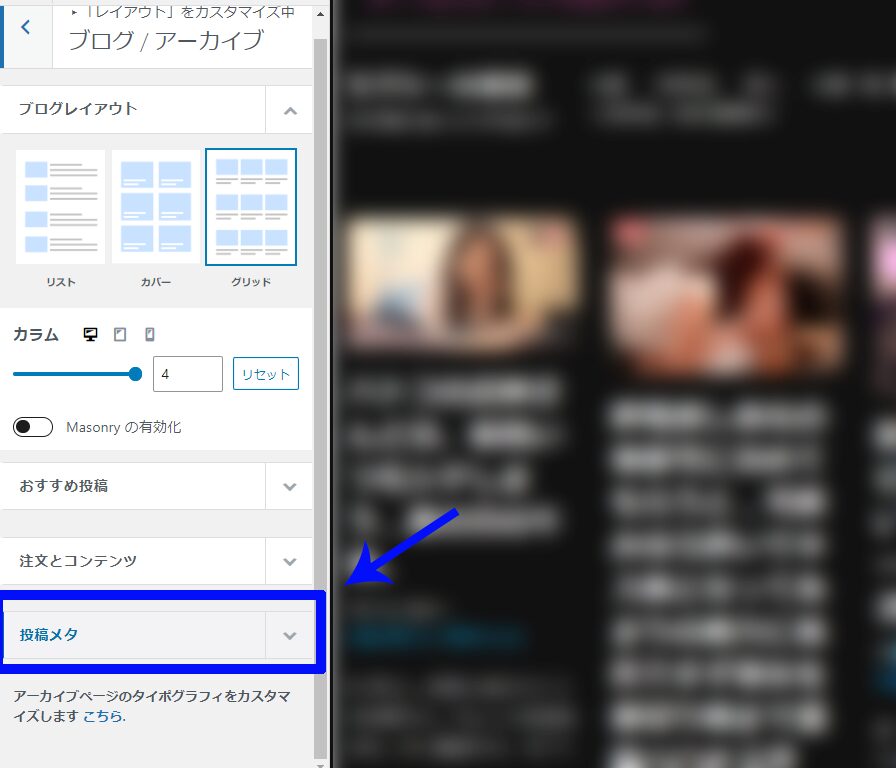
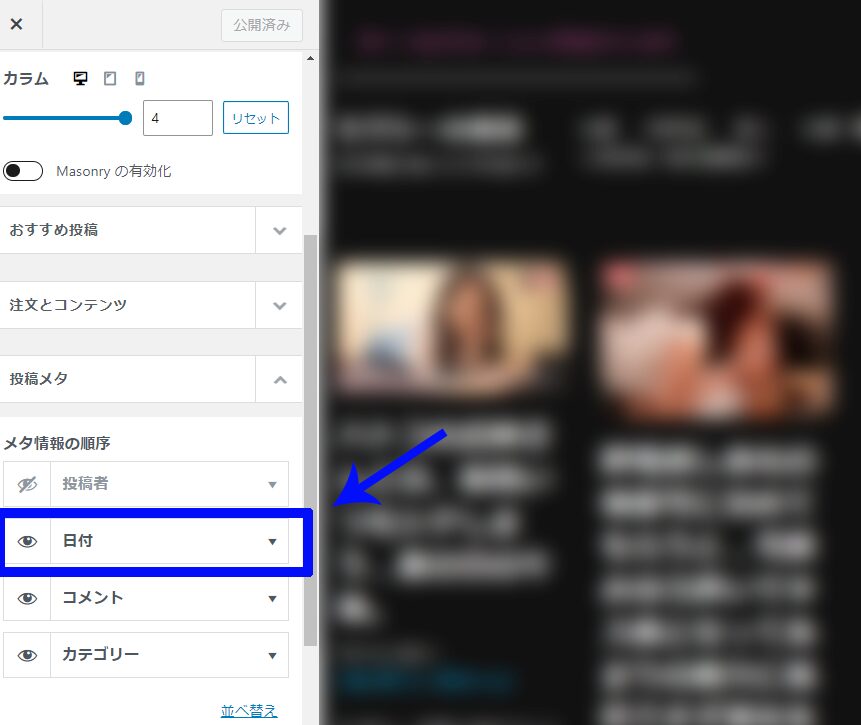
4.「投稿メタ」のドロップダウンをクリック
5.目のマークを選択し表示するに様に設定する「/」を消すだけでOKです。


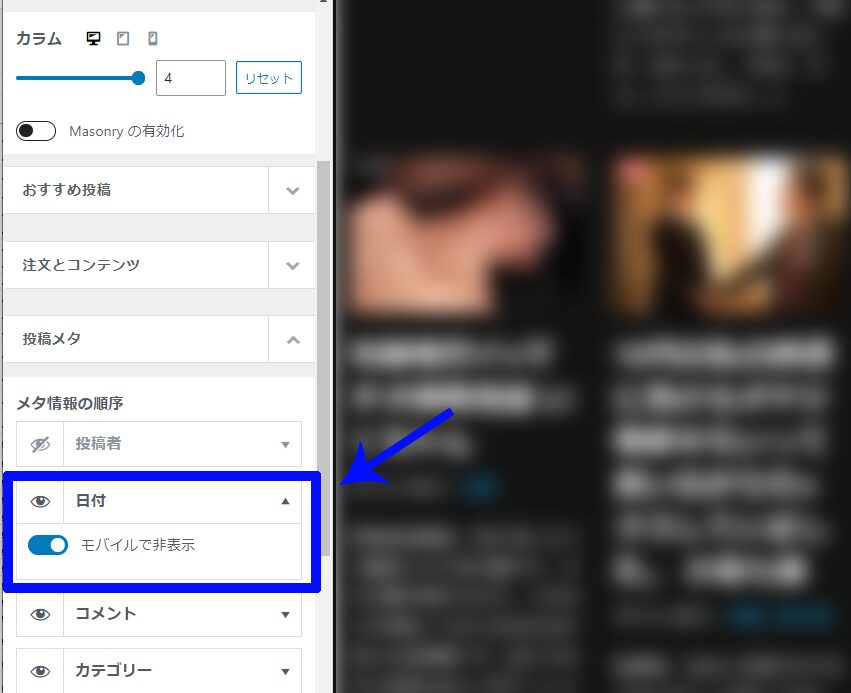
6.モバイル時にも表示するかどうかを選択する。
これで、投稿ページに投稿日が表示されるようになります。
個々の投稿だけにしたい場合は上記の「ブログ/アーカイブ」では無く「個別投稿」の方を変更して下さい。
PHPコードを追加して投稿日を表示する方法
PHPコードを使用して、テーマファイルに最終更新日を表示することも可能です。以下のコードを使用して、必要な箇所に追加してください。
テーマのfunctions.phpファイルを編集
function show_last_updated_date() {
if (is_single()) {
$updated_date = get_the_modified_time('F j, Y');
echo '<p class="last-updated">最終更新日: ' . $updated_date . '</p>';
}
}
add_action('the_content', 'show_last_updated_date');
- テーマのスタイルシート (style.css) に以下のCSSを追加
.last-updated {
font-size: 14px;
color: #777;
margin-top: 10px;
}
このコードを追加することで、WordPressの投稿ページで最終更新日を表示し、それを特定のスタイルで表示する機能を追加します。具体的には、投稿コンテンツの最後に「最終更新日: YYYY年 MM月 DD日」の形式で表示され、そのスタイルが指定されたCSSによって決定されます。
まとめ
WordPressテーマ「Neve」では、最終更新日を簡単に表示することができ、読者に最新の情報を提供するメリットがあります。ただし、定期的な更新が必要となるため、サイトの管理をしっかりと行うことが重要です。ぜひ、この記事を参考にして、あなたのサイトでも最終更新日を表示してみてください。


コメント