再利用ブロックは投稿内や固定ページなどでテンプレートなどを入れる際に、あらかじめ作ったブロック(定型文や広告)を簡単に挿入できる便利で使い勝手の良いブロックです。
投稿内などで一度入れてしまえば、「再利用ブロック」を変更するだけで該当する箇所が一度にすべて変更される為、イチイチ投稿内を探して変更するなどの手間が大幅に省けます。
便利な所はありますが問題点もあります、再利用ブロックは固定ページ投稿ページ内には入れる事は出来ますが、サイドバーなどウィジェットに再利用ブロックは反映させる事が出来ません、そんな時にはプラグインを使ってウィジェットに追加する方法がありますのでプラグインで設定します。
プラグインを使わずウィジェットに追加もしない再利用ブロックをメニューに表示するだけの方法は【プラグイン無しでメニュー画面に「再利用ブロック」を表示する方法】で解説しています。
このプラグインで出来る事は
- ウィジェットに再利用ブロックを使える様にする事
- 再利用ブロックがメニュー画面に表示される
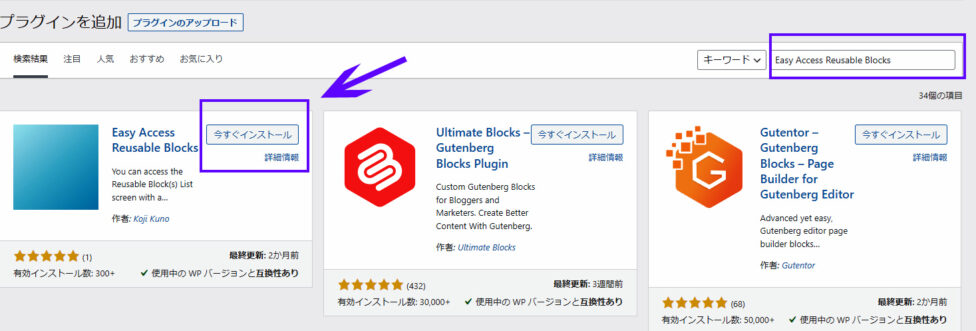
Easy Access Reusable Blocksをインストールする
Easy Access Reusable Blocksこのプラグインは再利用ブロックをショートコード化する事でウィジェットに表示させる事が出来るプラグインです。
使い方は簡単ですので早速インストールします。
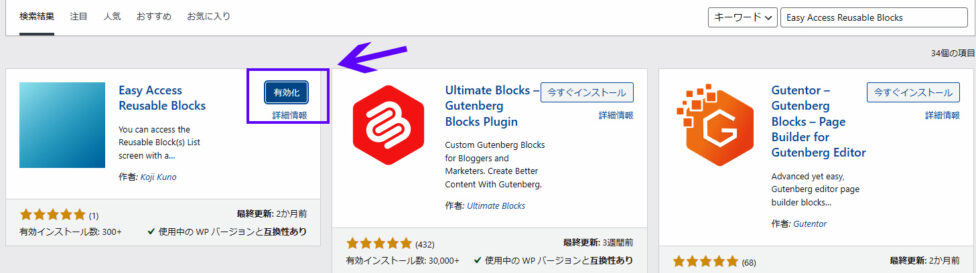
「プラグイン」→「新規追加」→検索窓から「Easy Access Reusable Blocks」→「インストール」→「有効化」です。

インストール後「有効化」でインストールは終了です。


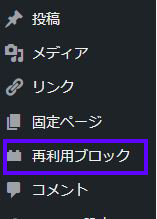
インストールが完了すれば「再利用ブロック」がメニュー画面に表沿いされている事でしょう。
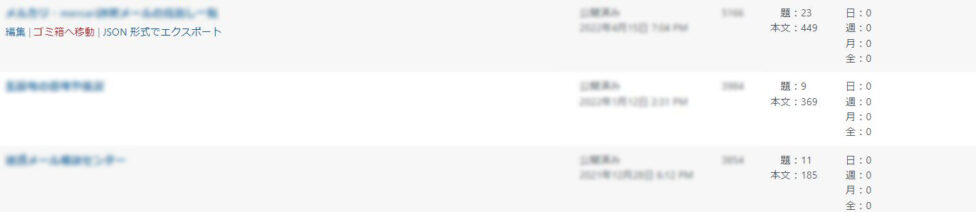
開くと今までの再利用ブロックのタイトルとショートコードが表示されています。
functions.phpを利用した再利用ブロック表示では以下の画像の様に投稿と同じような画面になります。【メニュー画面に「再利用ブロック」を表示する方法】

Easy Access Reusable Blocksプラグインを導入するとショートコードが追加されている事が分かるでしょうか?

矢印のショートコード化にする事でウィジェットに追加する事が出来る準備が整いました。
ウィジェットにショートコードを入力する
出来たショートコードをコピーしてウィジェットに張り付けます。
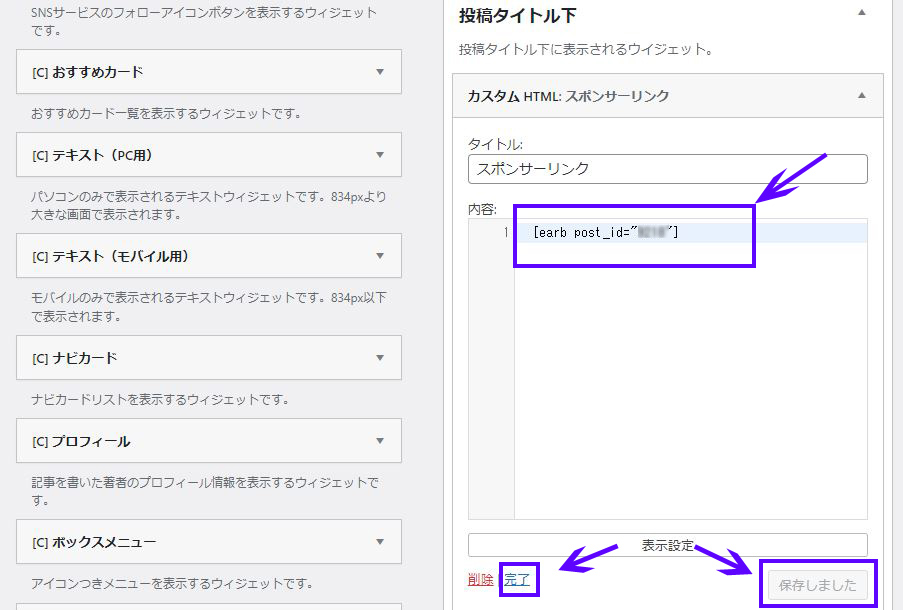
「外観」→「ウィジェット」から貼り付けます。今回は広告の期間限定バナーを貼り付けたいので投稿タイトル下に貼り付けますが、他の場所でも貼り方は同じです。
カスタムHTMLを追加して先ほどのショートコードを貼り付けして【保存】【完了】で終了です。

正常に反映されてるか確認して終了です。
まとめ
この方法では今は投稿タイトルに入れましたが、サイドバーやヘッダーやフッターなどにも入れる事ができますので使い方の幅が広がります。
期間限定セールや時期によって表示させたい事などをウィジェットに出す事で大きな影響が出なくても少しでも広告など表示に興味を持って貰う事が出来ます。


コメント