ブログやウェブページにおいて、表示速度は重要なファクターです。
表示スピードは1秒遅れるだけで約20%の方が見るのを諦める(離脱率)が低下する可能性が有ります、それでは困ります。(引用:Wed.dev)(表示が重くなる大部分を占めるのが写真などの画像データーです、その為圧縮して表示を早くするだけで見ている方のページ離れを防ぐ事が出来ます。
紹介するEWWW Image Optimizerは画像を圧縮して表示速度を高速化するプラグインです。
プラグインをインストールして設定して置く事でアップロードの際には気にしなくても圧縮してくれます。
最後までも見て手順通りに進めるだけで標準的な設定が完了します。
EWWW Image Optimizer
改めてこのプラグインのの特徴は投稿中に新しく画像データーをアップロードするだけで勝手に圧縮してくれる便利な機能。登録も枚数制限も容量制限も無く使用できるプラグインです。
手間もかかりませんので導入から設定まで手順を追って記載します。


新規追加から[プラグインの検索]検索窓にEWWW Image Optimizerと入力します。


検索で[今すぐインストール]から「有効化」しますとインストールされます。

インストール後メインメニュー「設定」に EWWW Image Optimizer が表示されてるハズです、
出て無い場合は「有効化」をまだしてない可能性がありますので、一度プラグインに戻って有効化して下さい。
メニューにはいりましたら、圧縮比やサイズなどの諸設定を行います。

設定
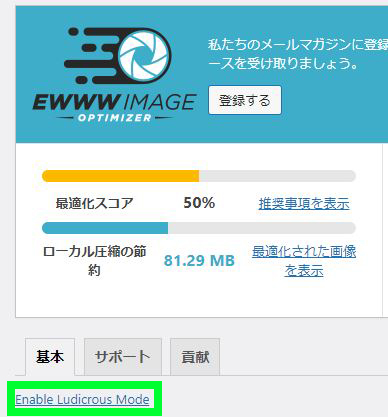
設定には簡単モードから変更して下さい、簡単モードでは細かな設定が出来ません。
上記画像にある枠【Enable Ludicrous Mode】で変更出来ます。
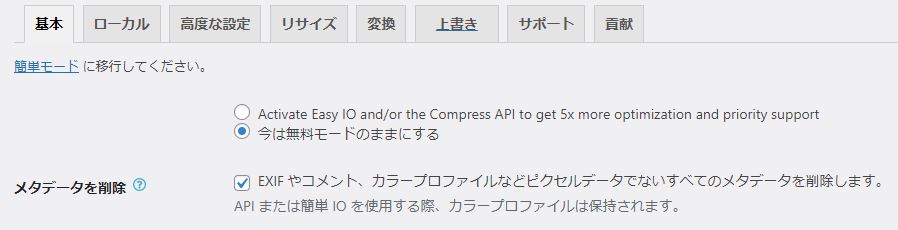
変更しましたら「基本」からメタデーターを削除にチェック入っているか確認します。

デフォルトではチェックが入っている思いますが、もし入っていなければ、チェックを入れて下さい。
メタデーターは撮影日・撮影状態・カメラ機種などブログやサイトの表示に必要の無いテキストファイルなどのメモなど事を言います、メタデーターを無くすことでデーターを少しでも容量を減らす事が出来ます。
変換を設定する

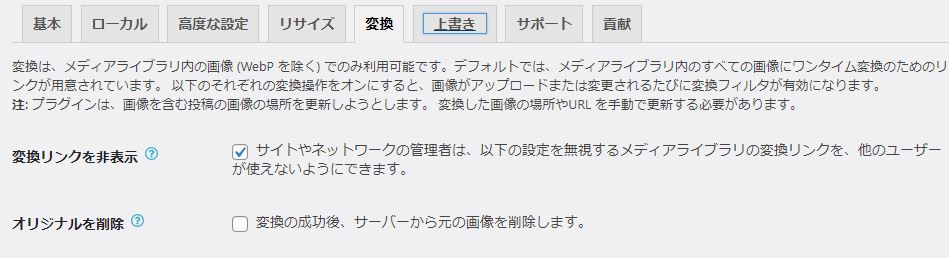
タブから「変換」から変換リンクを非表示のチェックを入れて下さい。
拡張子が変更される事を防ぐ事が出来、不用意に拡張子が変わり画像画質が低下したりする事が無い様になります。
【オリジナル削除】は画像が増えると変換前の画像が多くまりサーバーにも負担になりますので、チェックを入れる事をお勧めします、リサイズを間違えると元に戻す事が出来ません、サイズ変更が上手く求める画像に変換出来る様になってからチェックを入れるのも有りです。
以上の設定を確認しましたら忘れずに【変更を保存】を忘れずに。
設定の「遅延読み込み」にチェックが入っている場合は、機能が競合して画像が表示されない事があります。表示されない時には関連記事を確認して下さい。
一括最適化
プラグインの設定が終わりましたら、適用していきましょう。
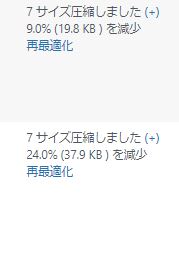
「メディア」→「ライブラリ」でリスト表示に変更しますと、右側にサイズの圧縮率や圧縮でどれだけ減るかが表示されています。

圧縮実行するとどれだけ圧縮出来たかが表示されます。

EWWW Image Optimizerが有効後にアップロードした画像は自動的に圧縮されます。
プラグイン有効前の画像については「圧縮します」と表示され、まだ圧縮はしてないとされます。
圧縮されていない画像に関しては【一括最適化】を行っていく事が必要です。
サイズの圧縮設定
サイズの圧縮設定はどれくらいがイイのでしょうか?どのサイトを見ても全て違ってるので正解は無い様に思えます、自分がアップロードする写真の性質に関わってきます。
アップロードしている画像の種類にも因りますが、最大値は「1024」が最適だと思います、「700」程ほどでも問題は無い様に思えますが、圧縮率を上げれば当然画像が荒れます、個人的にはあまり荒れてる写真が好きでは無いので1024にしてます。
写真を綺麗なままにしたいなら「1920」が最適でしょうが、ブログ内に何枚も入る様でしたら圧縮率は少なくファイル容量は大きくなります。容量が大きくなるとページの全体像が開くのが遅くなります。
アイキャッチの理想のサイズは横1200ピクセル×縦630ピクセル(比率1:1.91)がお勧めとされています、最低でも1024ピクセル×1024ピクセル以上が理想です、最低でも800ピクセル×800ピクセルが欲しい所です。
アイキャッチがあまりにも小さいと「google Search Console」で改善を要求を受ける事があります。
自分は300ピクセルの画像を設定したら「小さすぎ」と警告を受けました。

指定しましたら【一括最適化】を押してリサイズ開始します。
最適化後で上限サイズを変更しても一括最適化しないと変更はされません。
画像の多さで時間は変わりますが多ければ数十分はかかりましたので気長に待ちます。
まとめ
写真をメインとしたブログなどをしている場合を除き、少しの劣化より高速化を優先した方がメリットの方が大きくなります。
サイズの変更は自分の上げている画像の性質を考慮して変更する事が大切です。
最後に注意ですが、プラグイン競合で画像に不具合が出る事があります、アイキャッチ画像が表示されない事があります。プラグインインストールして設定後は一度確認する事をお勧めします。




コメント