画像やテキストはWordPressのブロックエディタで簡単にセンター配置できますが、広告を配置する際には通常のカスタムHTMLでは左寄せになることが多いです。視覚的にセンター配置にしたい場合に役立つ方法をご紹介します。
センター配置にする方法
text-align: centerを使って、文字を中央寄せにする方法を紹介します。
このCSSプロパティは、HTML要素を中央寄せ、右寄せ、左寄せにするために使用されます。中央寄せだけでなく、右寄せにも使えるため、覚えておくと便利です。
センター寄せのCSSプロパティ例

デフォルトでは、広告のHTMLを貼っただけでは上記画像の様に左側になります。
記載する内容では位置を変更してい時があります、カスタムHTMLに追記する事で変更出来ます。
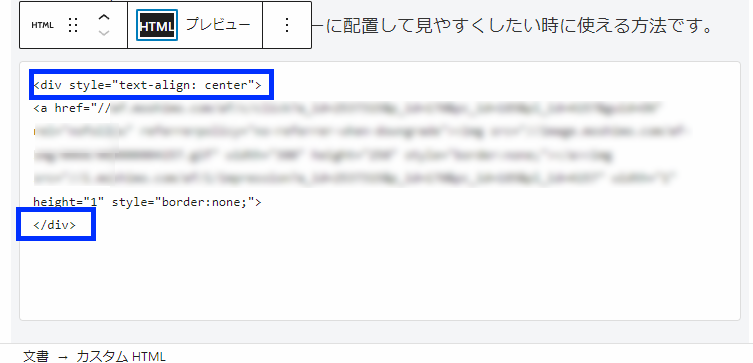
<div style="text-align: center">カスタムHTML挿入で中央寄せ</div>
コードサンプルの【center】部分を変更する事で左右寄せにも出来ます。
- 【center】 センター寄せ
- 【left】左寄せ
- 【right】右寄せ
コードサンプルを配置したコード例。

上記コードを入力した場合の表示です。
配置がセンターになりました。(スマホでは違いが分からない事があります)
コードの【center】を【left】・【right】に入れ替えるだけで左寄せや右寄せに出来ます。
画像をセンター寄せのCSSプロパティ例

ブロック単位では画像の配置は簡単に出来ますが、画像データーもテキストと同じようにCSSでも変更出来ます。
画像も同様にセンター寄せに出来ます、画像には画像イメージのタグだけを囲っても出来ません。全てのタグを選択出来る様にして下さい。
<div style="text-align: center"><img src="画像ファイルパス" />で画像も中央寄せ</div>
また、TwitterのウィジェットなどもカスタムHTMLでサイズや配置を変更し、センタリングすることが可能です。例えば、タイムラインのツイートをブログに埋め込む際にも、上記のようにスタイルを適用することで、見やすい配置に調整できます。
まとめ
カスタムHTMLを使って要素を中央寄せや右寄せに配置する方法は、意外と簡単です。中央寄せはよく使う配置方法の一つですので、覚えておいてカスタマイズに役立てましょう。この記事で紹介した方法を活用して、より見やすいレイアウトを実現してください。




コメント